What is website strategy and why do I need it?

According to Forrester Research, well-designed websites perform 400% better than the industry average.
Where does the 4X difference in performance come from?
- Is it how aesthetically pleasing the design is?
- How fast it loads?
- The mobile experience?
- Usability?
- The quality of content?
While these are all essential factors, strategy is the most significant contributor to website success. In this article, I’ll define website strategy, outline why it’s essential, and cover what should be included in your website strategy.
But first, let’s broadly define strategy itself.
Strategy Defined
A strategy is a plan of action designed to achieve an overall aim. Simply put, how you’re going to accomplish something meaningful. Business strategies generally a strategy contain the following insights:
- A summary of the current situation: Where are we now?
- Defined objectives: Where do we want to go?
- Key performance indicators: How will we measure success?
- The recommended approach: How do we plan to will get there?
With strategy broadly defined, let’s define website strategy.
Website Strategy Defined
All websites exist for a reason. In business contexts, they often generate leads or sales. Non-profit and political websites might spread an idea or build awareness. Regardless of the specific reason, all websites have objectives and desired outcomes that justify their existence.
A website strategy is an essential part of your digital marketing strategy. It determines how you plan to approach your website to achieve your desired aim (or objectives).
Why Website Strategy is Important
Very few websites are designed without a strategy. Doing so would mean not considering how best to approach the site or the desired outcome. That said, the strategy often lacks intention and rigor.
In my experience, website strategy is often ad-hoc. Stakeholders casually discuss content, look and feel navigation, and messaging. They decide on a general approach and move into visual design.
These are strategic discussions but don’t result in an effective strategy.
Imagine you were planning a trip to a nearby country. Would you hop into your car and start driving without planning how best to get there?
You’d likely spend a fair amount of time identifying where you wanted to go, what was needed for the trip (customs, equipment, etc…), and how best to get there. Essentially you’d develop a strategy for achieving your desired outcome (getting to and into the country.)
Back to websites, you may not know what you’re trying to accomplish without a clear strategy. To use our travel analogy, this would be akin to driving away without knowing where you wanted to end up.
More commonly, there is some sense of why the website exists but no plan on how best to get there.
At 3.7 Designs, we call this “the gap.”

The difference between an average website and one that performs 400% better is figuring out how to bridge this gap. That’s why website strategy is essential.
What’s in a website strategy
If you recall, most business-related strategies contain at least the following components:
- A summary of the current situation – i.e., Where we are now?
- Defined objectives – i.e., Where do we want to go?
- Key performance indicators – i.e., How will we measure success?
- Recommended approach – i.e., What will we do to get there?
Some standard components include:
- Current Situation
- Goals
- Business Objectives
- Key Performance Indicators (KPIs)
- Discovery
- Target audience analysis
- Competitive analysis
- Approach
- Content strategy
- Information Architecture
- User Flows
- Page Strategy
- Messaging
- Visual Language
- Call to Action Strategy
- Technical Requirements
- Traffic Strategy
- Logistics
- Timing
- Budget
Let’s discuss these components in more detail.
Current Situation
Start by summarizing the current situation. You can’t plan a route to your desired destination if you don’t know where you’re starting from, and different starting points will require different approaches.
Goals
You won’t arrive at the “right” destination if you don’t know where said destination is. Defining goals for your website is one of the first tasks in developing a strategy.
This not only provides direction but also ensures that all stakeholders are on the same page about what you’re trying to accomplish.
How do we define goals
In the context of web strategy, goals are desired measurable outcomes that justify your website’s existence.
“Have a modern website” is not a good web strategy goal because the website doesn’t exist to look modern. Instead, the site might exist to generate leads or sales, communicate brand value, or convey an important message.
We recommend using the timeliness “SMART” approach to defining goals.
An example goal could be “To increase leads by 25% over the next year.”
Key Performance Indicators
Each goal should have a Key Performance Indicator or KPI. KPIs will allow you to measure success and determine if you accomplished each goal.
If our goal is to increase leads, our KPI would likely be the number of leads generated from the website per month. This way, we could track leads per month and see if we’re 25% above the baseline within 12 months.
KPIs can be quantitative, like the example above, or qualitative. If your objective is to improve the perceived brand value, your KPI could be based on customer feedback.
We’ve written more about Key Performance Indicators in more detail here.

Discovery
Strategy cannot be created in a vacuum. You need to understand all influencing factors to identify the strongest action plan. This is accomplished through research.
Start by researching your target audience and competitors.
Get Your Website Strategy Workbook
Download our website strategy workbook and get the EXACT tools we’ve used to drive +1,000% increases in online sales and leads
User Research
Users determine the success of your website. The site is successful when users decide to fill out a form, place a call, make a purchase, etc.
If you don’t understand their thoughts, needs, and motivations, you won’t be able to keep them on your site.

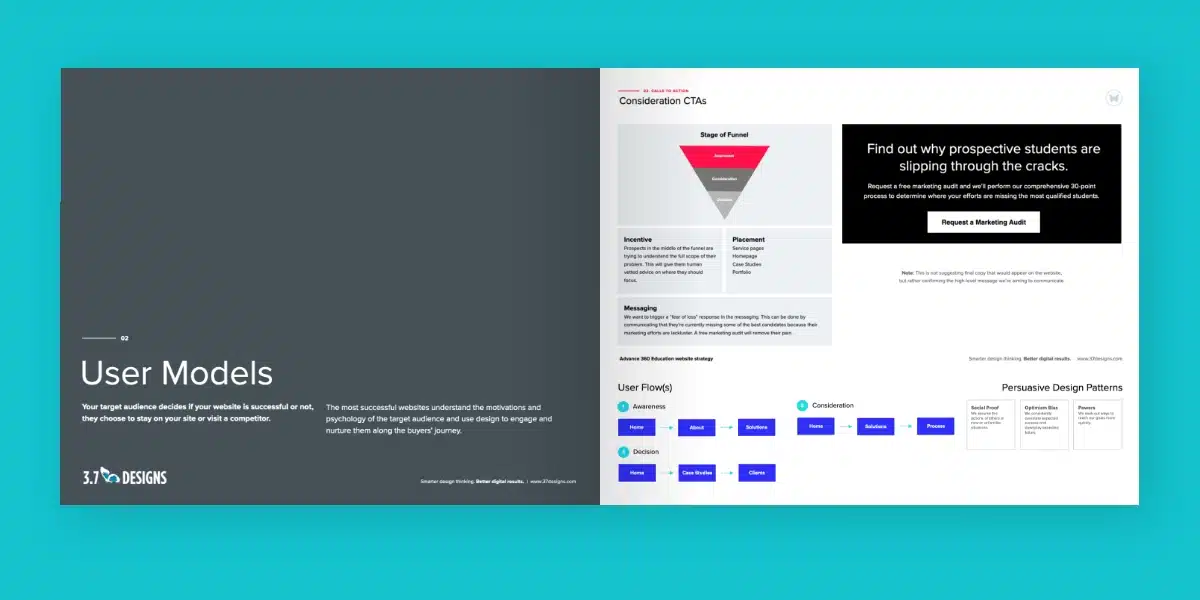
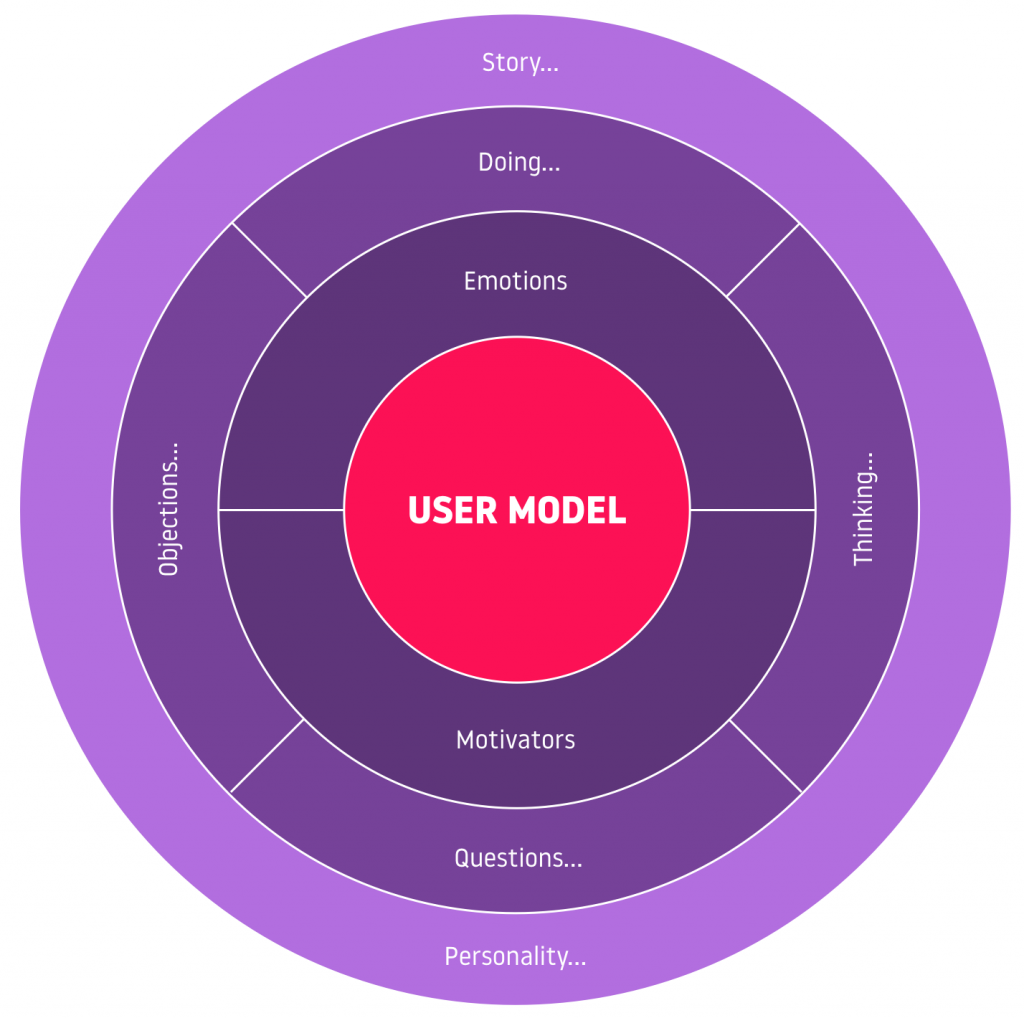
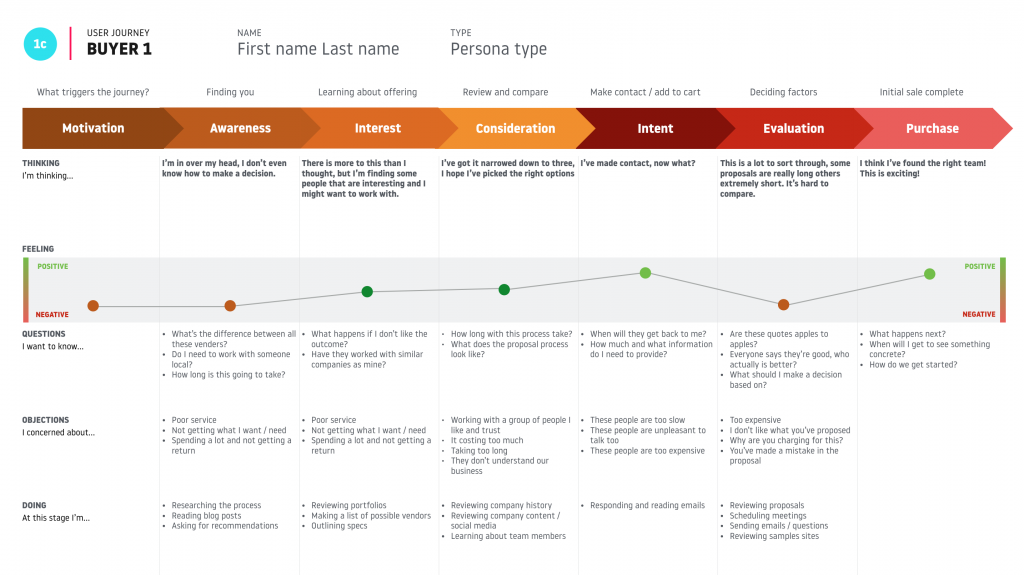
We recommend creating user models (or user personas) to understand and document the goals, motivations, tasks, and journeys your target audience experiences when engaging with your brand.

These insights will influence all aspects of your website, including content, hierarchy, structure, visual tone, and calls to action.
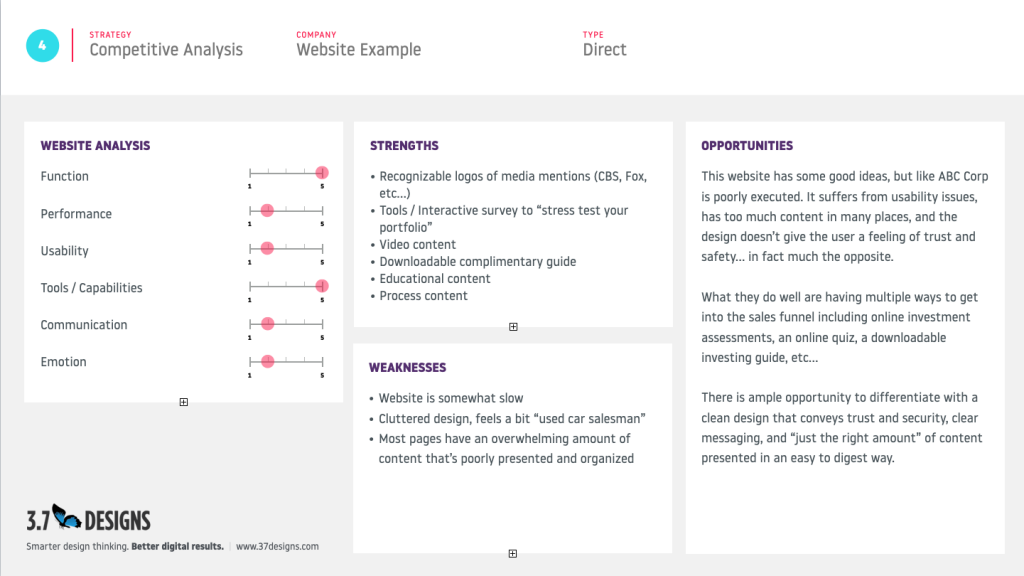
Competitive / Industry Analysis
Most users will visit more than one website to complete a task. You can make better decisions if you understand what those sites do well or poorly.

For example, are there any conventions you should consider adopting across these sites? Are there aspects of sites you should avoid that don’t work well? How can you be sure to stand out amongst them?
Make it a point to audit competitors (direct and indirect), and websites within the same horizontal and vertical and document what you find.
Approach
You can create your action plan with a clear picture of desired outcomes and influencing factors. At this stage, you’re making recommendations on the tangible elements of a website, such as:
- Content
- Messaging
- Organization
- Page structure
- Calls to action
- Visual language
Let’s dive into common elements that appear in a proposed approach.
Content Strategy
Content is a critical aspect of website success. Each website objective will require supportive content, and users visit your website to consume content.
Your strategy should propose:
- What content is required to support objectives and users
- The requirements of each piece of content (length, required assets, structure, etc…)
- Where the content will come from (new content, migrated content, rewritten, etc…)
Messaging
Messaging is essential for all websites. Define 1 – 5 message(s) you want the target audience to leave your site knowing.
Messages can be functional or marketing-driven. A functional message would be a clear statement describing the site’s utility and who it’s intended for. A marketing-driven message could be a competitive differentiator or a value proposition.
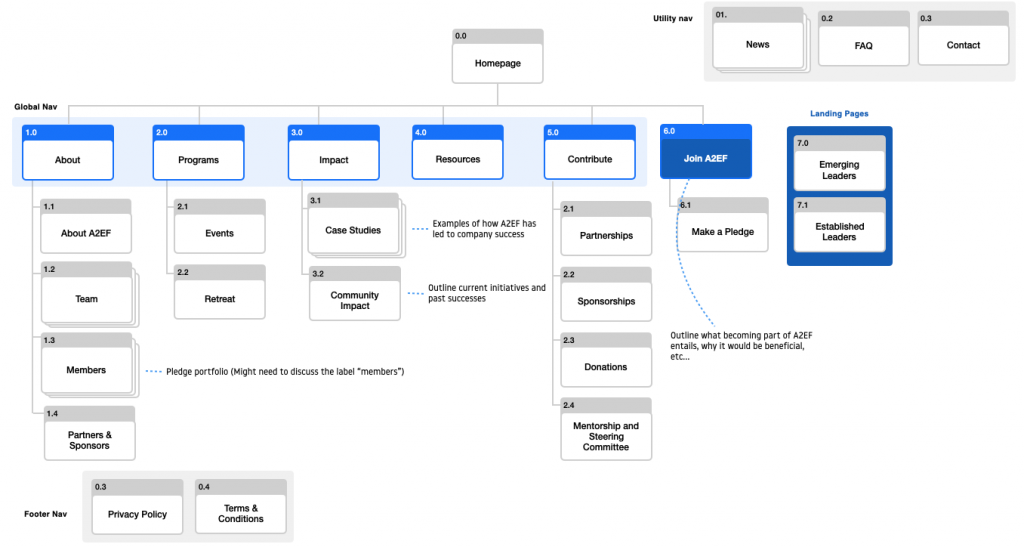
Organization / Information Architecture
Information architecture (IA) is the organization, structure, and labeling of content on your website. Usability.gov describes the goal of IA as:
…to help users find information and complete tasks

Information architecture should be designed for your target audience, not your business/organization. A common mistake is organizing content based on internal conventions. Your target audience is unlikely to understand those conventions and will look for content based on their own different understandings.
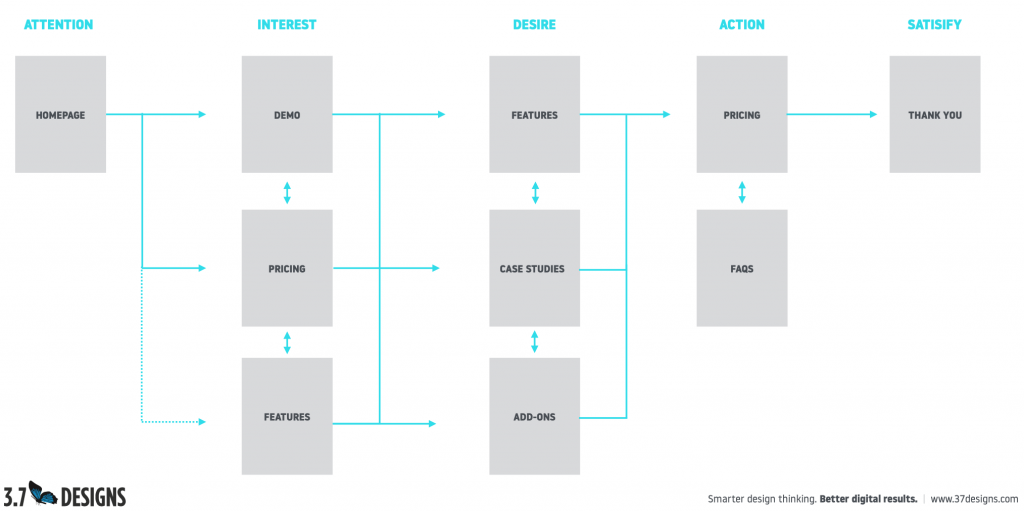
User Flows
User flows map common paths users take when navigating through your site. Your user models inform them and will identify how to structure pages and navigation to help users accomplish their tasks.

For example, if you’ve identified a user group that will often navigate from your homepage to a service, then a case study, and finally on the contact form, you can include nudges and queues on each page to the next likely page in their journey.
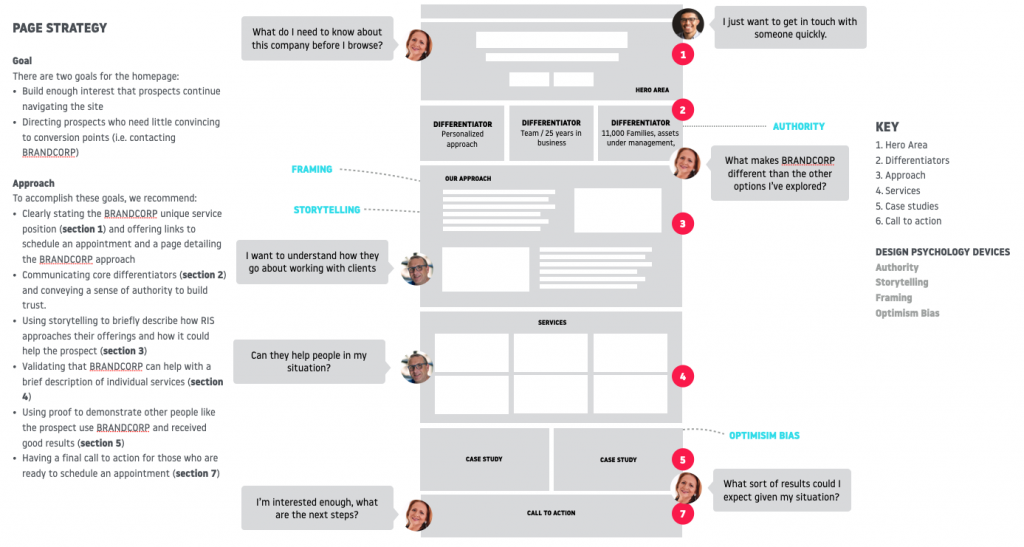
Page Strategy
Page strategy identifies how to approach critical pages to accomplish goals and satisfy the target audience. Specifically for each page, you’ll define:
- Page goals
- Recommended approach
Each page should have a reason for existing; these are the page goals. A homepage might have several goals, for example:
- Capture the user’s attention
- Build enough interest to keep users on the site
- Move users to the next step in their journey
The approach will describe how the homepage will be designed to accomplish the page-level goals.

Typically, page strategies will take the form of wireframes or block frames.
Visual Language
The web is a visual first medium for the majority of users. As all visuals communicate something, it’s essential to consider what you want to communicate and how best to do so.
The visual language strategy aims to describe what you want to communicate and how you might do so before actually moving into visual design.

It might include:
- Word exercises: Here are the feelings we’re trying to evoke
- Mood boards: Here are examples of the feelings we’re trying to invoke
- Brand guidelines: Here are the brand guidelines we must adhere to
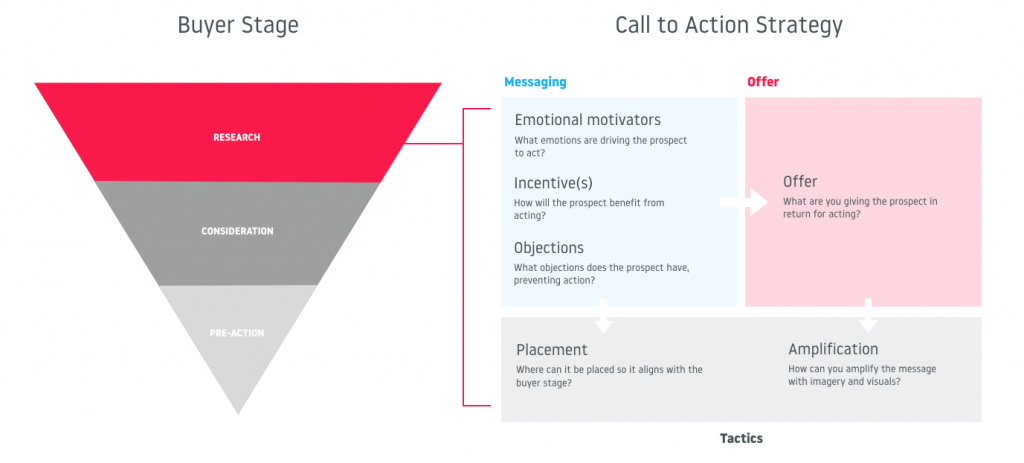
Call to Action Strategy
A call to action is where you explicitly ask a user to take action. Calls to action related to the critical actions you want users to take, like making a purchase, opting into an email list, or filling out a contact form.
Because they’re closely tied to website goals, how you approach them will significantly impact success.

Your strategy should propose what calls to action are required and how to approach them.
Technical Requirements
Sometimes, a website strategy will define technical requirements such as content management needs, hosting requirements, functional needs, etc…
Technical requirements are often treated as separate documents due to length.
Traffic Strategy
An unvisited site is an unsuccessful site. Regardless of how much traffic you hope to attract, it’s essential to propose how you expect to get the right people to your site in the first place.
Similar to the technical requirements, this portion of a website strategy is often tackled as a separate document and initiative.
A Website Strategy is Critical for Success
At this point, the necessity of a website strategy should be obvious. Without one, you’re making blind guesses about how best to approach your site without a clear idea of who will use it or what you hope to accomplish.
Your website strategy defines what you want from the site, how to measure success and critical influencing factors, and how you’ll design your site to accomplish the defined goals.
A web strategy will influence all aspects of your site, including:
- What content goes on it
- How the content is organized
- How users will navigate the site
- How pages are structured
- The calls to action
- The look and feel
- How users will get to the site
- How it’s built
With a solid strategy, your website will perform 400% better than average. Contact us if you need help with your web design or redesign project. We’ll walk you through our proven web strategy process to ensure the next iteration of your site performs 400% better.
FREE RESOURCE
Get Your Website Strategy Workbook
Download our website strategy workbook and get the EXACT tools we’ve used to drive +1,000% increases in online sales and leads