- Web Design
- Website Redesign
- Updated 02/05/2025
Modern Website Deliverables

Updated Jan 2023
When rebuilding or redesigning your website, hiring a web design company, or offering web design services yourself, it is essential to be aware of the necessary components in designing a new website. Typically, these “components” are referred to as “deliverables” because they’re what gets delivered through the project.
Let’s start by defining the term “deliverable.” Wikipedia defines a deliverable as:
…a tangible or intangible good or service produce as a result of a project that is intended to be delivered to a customer.
The word “deliverable” sounds like a reference to something tangible, but deliverables can be completing a task that has no final asset. For example, while a sitemap is a digital asset and tangible, updating your website’s software is an action but is also a deliverable.
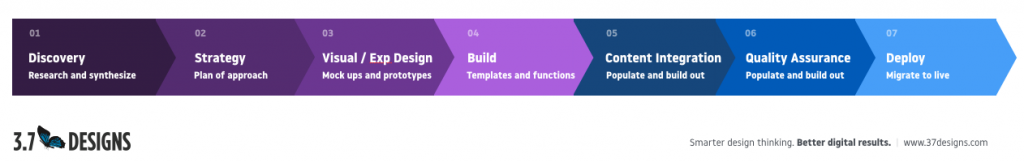
When it comes to providing professional website design services, projects (at a minimum) should include the following deliverables:
- Discovery
- Strategy
- Visual and User Experience Design
- Website Development
- Content Integration
- Quality Assurance
- Deployment

We typically recommend the two additional deliverables:
- Training
- Site care
Let’s dive into each deliverable in more detail.
Discovery
All projects should include some element of website discovery. You can’t build a website if you don’t understand the problems you’re hired to solve. Website discovery involves learning more about the context of the project, and answering questions like:
- Why are we creating this website?
- Who are the stakeholders?
- What are the goals?
- Who will be coming to the site and why?
- Who is the company / organization behind the website?
- What messages are we trying to communicate?
In execution, the discovery could be as little as reading a client’s project brief or as complex as a multi-month series of workshops, interviews, and field research. Some common discovery deliverables include:
- Stakeholder interviews
- User / customer research
- Competitive analysis
- Workshops / focus groups
- Surveys or questionnaires
- Keyword research
- Analytics analysis
The more comprehensive the discovery deliverables, the longer it takes and the more it costs. Generally speaking, investing more into discovery (and later strategy) generates greater ROI as the website is designed with a better picture of how to achieve success.
Strategy
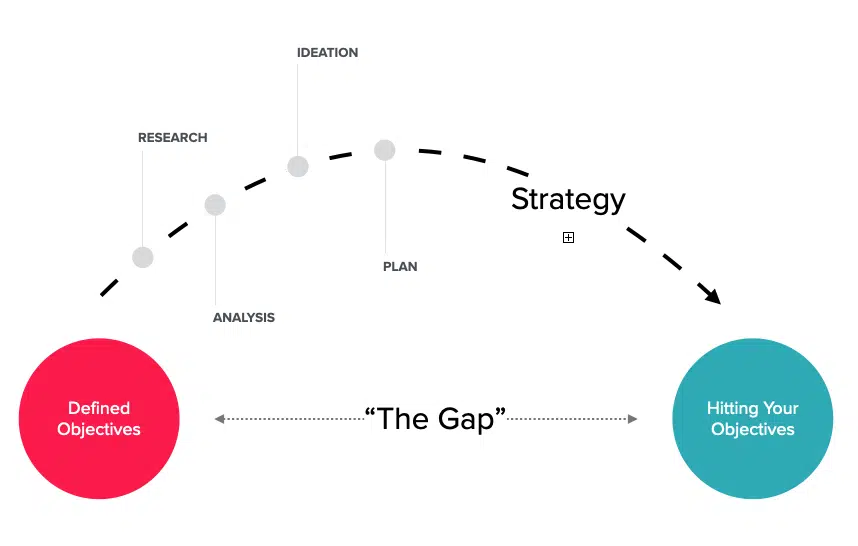
All web design projects need a comprehensive website strategy. The goal of the strategy is to define the objectives of the website and then create a plan to achieve them. Designing without strategy is like getting in your car and driving without a clear picture of where you’re going or how you’ll get there. At 3.7 Designs, we call the unknowns between your objectives and reaching them “the gap.” Strategy bridges this gap.
Strategies are formed by taking your research from the discovery phase, analyzing it, then formalizing a plan to reach the objectives accordingly.

An ideal strategy finds the overlap between stakeholder needs (people investing in the website) and user needs which is why the discovery phase is critical. When you prioritize the needs of both parties, you see the greatest results as users can fulfill the reasons they’ve visited the website, and stakeholders can hit their business objectives.

Similar to discovery, strategy can be a small portion of the project or the largest.
On the minimal end, a strategy could be a one-page brief documenting the objectives and a general plan on how the website will be approached to achieve them.
If nothing else, create a strategy brief that outlines the objectives with a brief description of how the objectives will be addressed. More robust strategies include a wide range of deliverables including:
- Key performance indicators
- Feature specifications/story cards
- User personas
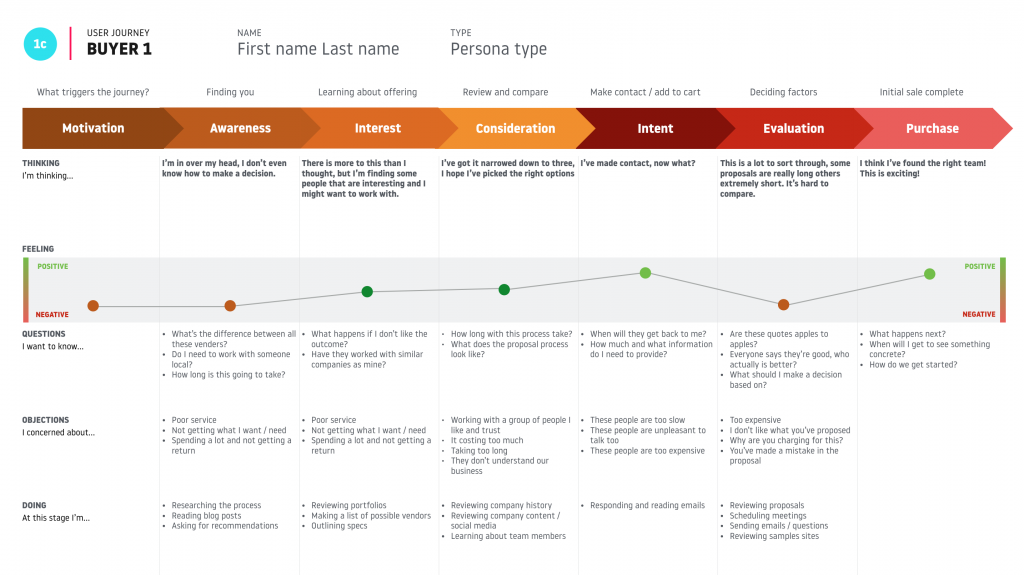
- User journey maps
- Empathy maps
- Competitive audit
- Positioning maps
- Content inventory
- Content strategy
- Calls to action
- User flows
- Wireframes / block frames
- Sitemaps
- Visual direction
- Mood boards

Discovery and strategy inform the subsequent deliverables, visual and user experience design.
Visual & User Experience Design
With a clear picture of where you want to go and a plan to get there, it’s time to increase the fidelity of the website. Until now, the execution of the site has been somewhat fuzzy. You might have a sitemap, an inventory of content, and some wireframes dictating the structure of critical pages, but you don’t have a good idea of how the website will look and behave.
This is where visual and user experience design comes in. These deliverables typically include high-fidelity mock-ups of critical pages and components and interactive prototypes demonstrating key experiences of the new website.

These deliverables allow collaboration and alignment between the service providers and stakeholders on the desired experience of the website before anything is built. Once everyone agrees, you can begin building the website.
Get Your Website Strategy Workbook
Download our website strategy workbook and get the EXACT tools we’ve used to drive +1,000% increases in online sales and leads
Website Development
Up to this point, we’ve focused on “planning” deliverables. They help inform the actual creation of the website, but we haven’t started creating the site yet. This is referred to as “web development,” which involves turning mock-ups into functioning web pages.
At a minimum, the static mock-ups and interactive prototypes must be converted into production-ready templates. These could be “static” templates where content is added manually through code or powered by a content management system like WordPress or Webflow.
Many websites need additional functionality, such as contact forms, eCommerce, resource libraries, or blogs. Adding these capabilities to the site could be done through custom programming or by incorporating an existing third-party solution like WooCommerce or LearnDash.
The deliverables for the development phase include all of the templates, capabilities, and components the website needs.
Content Integration
You now have a website, but it’s empty. It’s like a house with no furniture or people inside. The website needs content.
The content integration phase involves populating the new site with content. This is a phase where the actual deliverables could vary wildly.
Sometimes the content itself is a deliverable, whereas in others, the client will provide it.
Sometimes the web design company will populate the content, and other times the client will to save money. In the latter example, the content integration phase will typically include training to ensure the client knows what is necessary to integrate the content successfully.
The end deliverable is a fully developed and functional website populated with all of the content intended for launch.
Quality Assurance
Building websites is similar to building custom software, if you’re not careful, there will be bugs or mistakes. The complexity of creating bug-free websites is increased by the wide range of devices, browsers, screen sizes, and contexts from which users will access the site.
The site must be tested to ensure it performs as expected across these different situations. In other words, it needs to be tested to assure quality.
This is the reliability layer if you’re familiar with our Six Layers of Design methodology.
The most common quality assurance deliverables include:
- Reviewing content completeness, accuracy, spelling, and grammar
- Testing for broken links
- Testing the display and functionality on mobile devices
- Testing the display and functionality on desktop browsers
- Confirming custom functionality meets specifications
For more involved projects, the deliverables could also include:
- Accessibility testing
- Load testing
- Site speed
It’s important to note that it’s unrealistic to build a reliable site in all situations. Even the most significant budgets fail to justify testing every mobile device someone might use to access a website. Clear expectations about what devices and situations should be supported is essential for successful quality assurance testing.
Deployment
With quality assurance complete, the website is ready to go live. Depending on the people working on the site, this could be called deployment, launching, or pushing to production. They all mean the same thing.
Simply put, deployment is when the files, data, and other assets are moved to a live web host where users can begin accessing it.
Deployment deliverables typically include:
- Pre-deployment planning
- Hosting setup and configuration
- Scheduling a deployment date
- Actual deployment
- Updating DNS configuration
- Post-launch testing
Training
Websites are not a set-it-and-forget-it tool, they need to be maintained and evolved to be successful. Most modern websites are built with a content management system allowing for editing and adding content without using code.
Content management is often handled in-house, as it’s quicker and more economical than paying a firm. The in-house team needs to know how to use the content management system and therefore needs training.
Training deliverables vary based on budget and complexity but can include the following:
- Training sessions
- Written documentation
- Training videos
Site Care
The other aspect of caring for a website is maintaining the software powering it. Any site with custom functionality like a content management system, contact form, or eCommerce will need regular updates to ensure performance, security, and stability.
Site care is an ongoing deliverable executed weekly, monthly, or quarterly.
Depending on the company and what package you select, site care can include:
- Managing back-ups and restores
- Uptime monitor
- Software updates (content management)
- Software updates (hosting environment)
- Malware / security scans
- Content edits
- Site optimizations (speed, SEO, etc…)
- Reporting
- Website hosting
Summary: Modern Website Deliverables
The most common and essential deliverables for website design projects include:
- Discovery
- Strategy
- Visual and User Experience Design
- Web Development
- Content Integration
- Quality Assurance
- Deployment
- Training
- Site-Care
At a minimum, you should expect these deliverables when hiring a web design company or providing web design services yourself. Remember, this is just a baseline. Some projects might require additional deliverables such as usability testing, content creation, marketing services, etc…
If you’re planning for your web design project, reach out and we’ll help you identify what deliverables are needed to reach your objectives.
FREE RESOURCE
Get Your Website Strategy Workbook
Download our website strategy workbook and get the EXACT tools we’ve used to drive +1,000% increases in online sales and leads