What Makes 3.7 Designs Different? Our Step-by-Step Approach to Web Design

At 3.7 Designs, we’ve spent over 15 years building and refining our process to ensure we get our clients the best possible results. In this post, we’ll explain what makes 3.7 Designs different and share with you our step-by-step approach to web design so you’ll know exactly how it works.
Phase 1: Onboarding
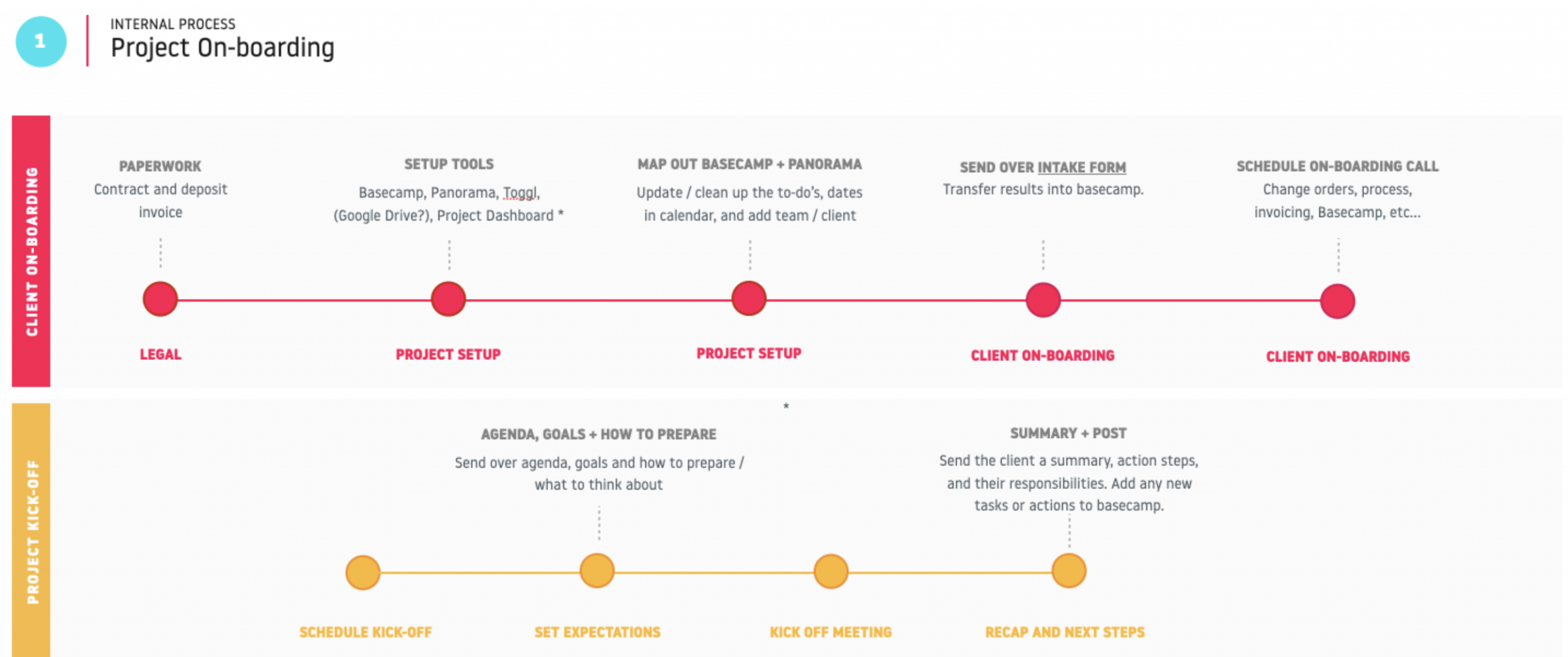
Although every project will be unique, there’s a standardized onboarding process we use across the board to ensure each project gets started out on the right foot. Onboarding is a highly important step because it ensures clients know what to expect and are aware of common friction points to set the stage for a smooth project.
As compared to many other web design agencies who merely view onboarding as a blip, at 3.7 Designs, we take it seriously and do everything we need to ensure we’re on the same page with you. Here are some specific steps to expect during onboarding:
- Sign legal documents
- Set up internal project management tools
- Fill out the intake form to gather details such as social links, email to use on your contact form, logos, and so on
- Have an onboarding call to discuss process, tools, deliverables, and dates
That way there are no major surprises and we can get things moving as quickly and efficiently as possible. Here’s a full overview of project onboarding for further clarity.

Phase 2: Design Discovery
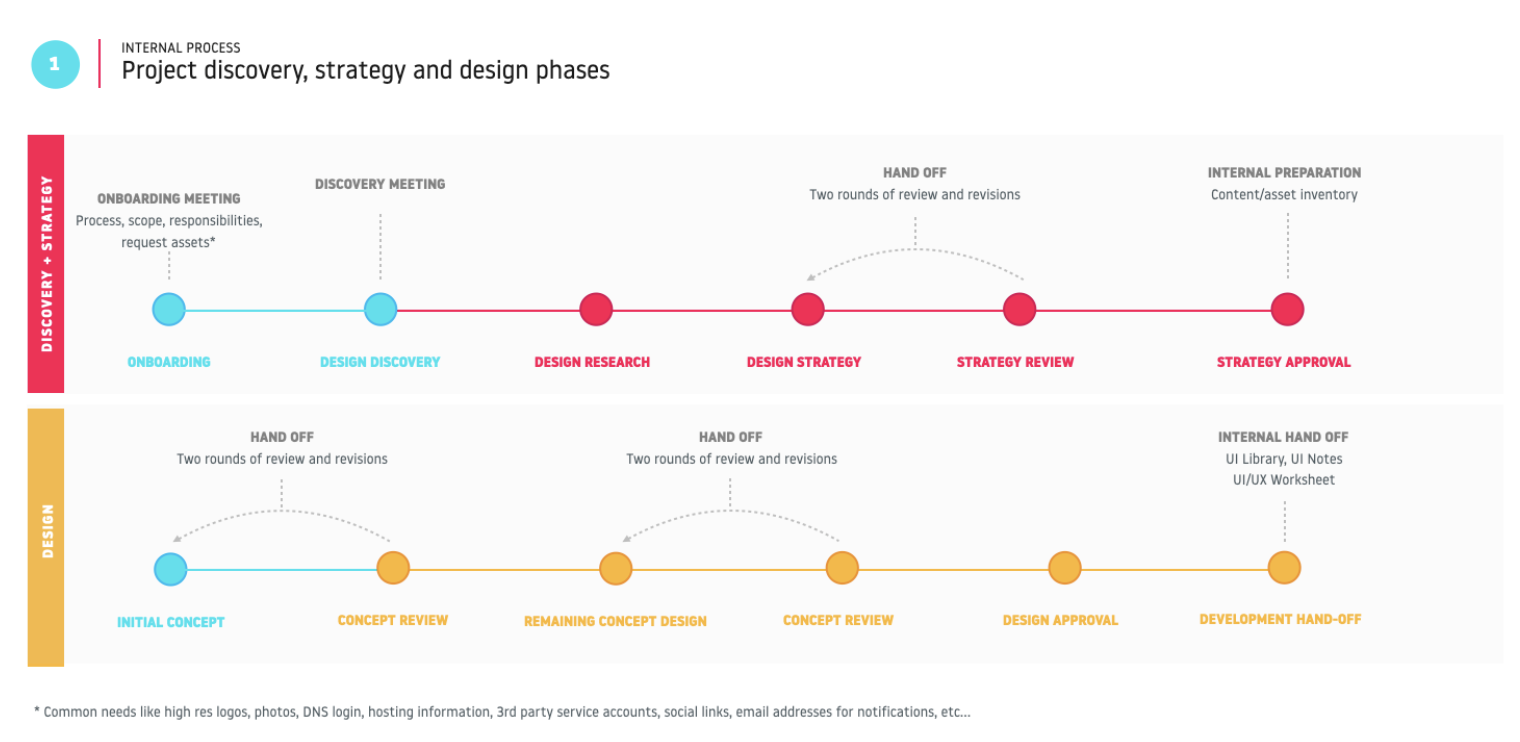
Once initial onboarding has been squared away, we move into the design discovery phase. This is where we dive into the project and develop a deep understanding of your business and needs. Our primary goals during this phase are to identify the objectives of the specific project and for your business as a whole. We pinpoint how to measure success by determining key performance indicators (KPIs). We also look at who you’re targeting and what they care about, which we call psychological buyer models. These are similar to marketing personas but are much more in-depth, focusing on your target audience’s psychology, including what motivates your target audience, what’s most important to them, what emotions are influencing their behavior, and what triggers them to take action.
Beyond that, we analyze your competitors to see how they differ so we can figure out how to best leverage your UVP to stand out in your industry. Finally, we look at your brand culture, mission, and voice to guide our fully customized approach.
We’ll take the following steps during design discovery:
- Stakeholder interviews
- Target audience interviews
- Competitive audit
- User behavior audit to see how existing people use the website
Here’s a full overview of design discovery.

Phase 3: Strategy
One area that firmly distinguishes 3.7 Designs from the competition is our emphasis on strategy. We realize that having a crystal-clear strategy is critical to ensuring you accomplish your specific goals and get amazing results. Any lack of clarity here can be disastrous, so after documenting what success looks like and how best to achieve it through your website, we perform a comprehensive list of steps that include:
Create a strategy document that includes:
a. Document project SMART goals and KPIs
b. Create user models
i. Job to be done statements
ii. Empathy maps
iii. Customer journey maps
iv. Logic maps
v. Content stories
c. User flows
d. Conceptual sitemap
e. Content strategy
f. Call to action strategy
g. Messaging strategy
h. Differentiation strategy
i. Brand tone
j. Block frames (Page/layout strategy)
Although our process is detailed and strategic, it’s also highly collaborative. At the end of the day, we recognize that our clients are the consummate subject matter experts for their businesses. Therefore, we define our strategy based on your goals and the needs of your specific audience.
Our goal? To ensure that our clients engage with us throughout the project and eliminate confusion so they have a seamless experience. We value – and implement – your feedback throughout the process to produce an amazing site that gets results.
Phase 4: Design
At this point, we translate the approved block frames into fully fledged design concepts that match the tone and messages established in the strategy phase. This is done through five key steps:
1. Create an initial design concept based on the strategy incorporating:
a. Our six layers of design methodology
b. Design psychology principles
2. Collaborative review and revisions with you to establish a global look and feel
3. Craft remaining design concepts (general page, other critical pages like services, products, about, team members, etc…)
4. Craft a design system and interface library based on conventions set in initial design concepts
5. Collaborative review and revisions
This is a process we’ve refined greatly over the years and allows us to consistently meet each client’s unique design needs. And the iterations at the end are what enable 3.7 Designs to fully optimize your website as more and more feedback comes in.
Phase 5: Development Scaffolding
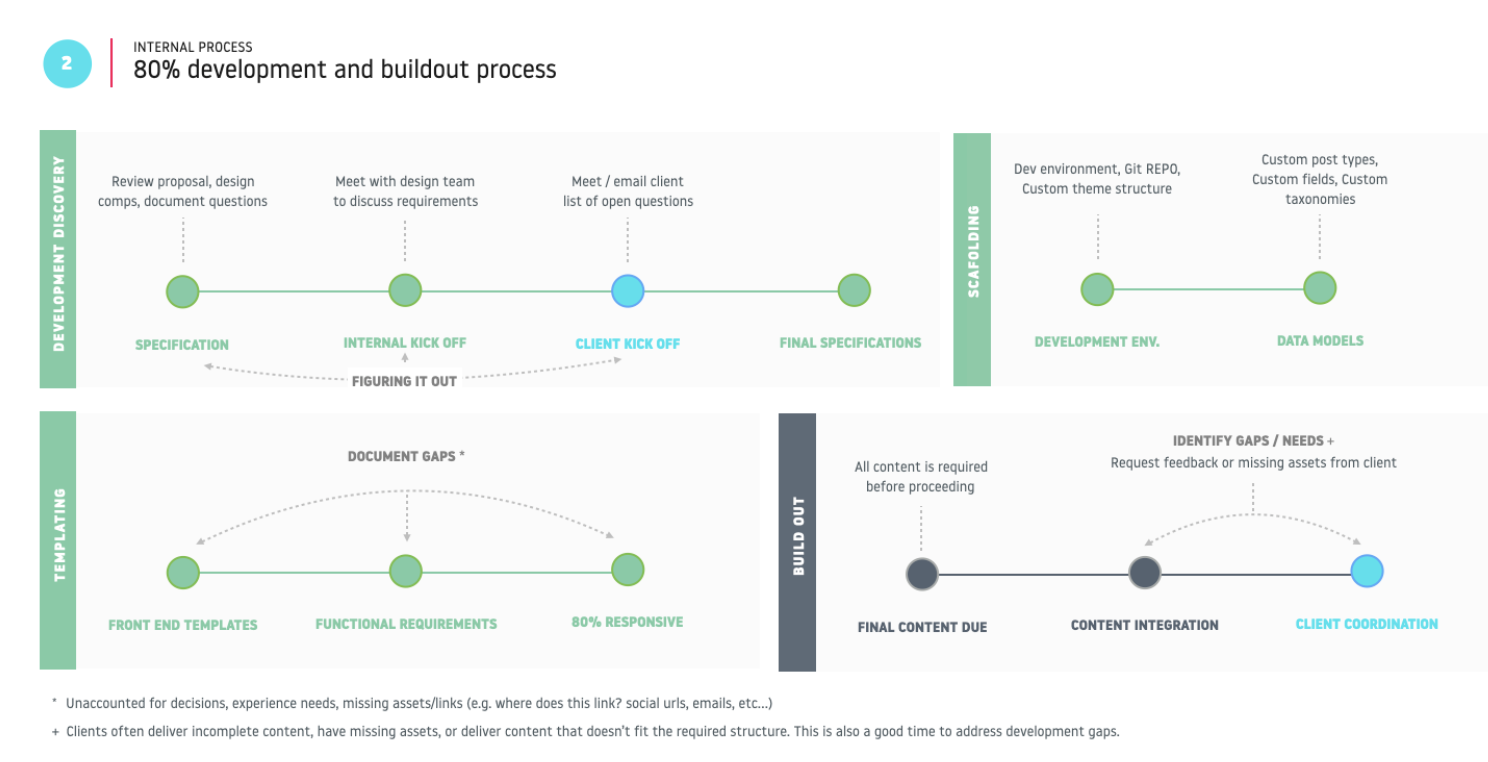
At this point, we’ve performed onboarding, design discovery, strategy, and actual design. The mission of phase five is to set up an environment to work on the new website and build the backend structural elements into the content management system (CMS) to create content.
Development scaffolding consists of the following steps:
1. Set up development environment
a. Create a new repository in version control
b. Stand up a new password-protected development environment
c. Install WordPress or CMS Hub
d. Install the 3.7 Designs base theme Propagate
2. Design / Developer hand-off
a. Define development requirements and specifications based on a statement of work and approved design concepts
3. Development kick-off
a. Meet with you to discuss any questions or gaps in functional requirements
4. Build scaffolding
a. Build custom data models, taxonomies, and content management components
Note that our development team is very strategic here as well. Our developers spend a lot of time understanding each individual requirement, including the best way to go about building your site and how to ensure everything works together. Besides that, we make sure the system does the things it needs to do intuitively. In turn, you can easily manage it yourself so you’re not stuck with complicated software that you need to pay us to manage.
Here’s a detailed overview of the process.

Phase 6: Front-end Templating
Now, we translate the design and development requirements into fast, flexible, and mobile-friendly front-end templates ready for content entry, which involves the following five steps.
1. Build the global framework
a. Typography
b. Header / footer
c. Navigation
d. Common components
e. Tables
f. Quotes
g. Forms
2. Build custom individual templates and modules
3. Style and customize custom functionality
a. This could include e-commerce, membership capabilities, events, etc…
4. Document gaps or questions along the way
5. An initial round of response development and testing
Phase 7: Build-out
Once front-end templating is completed, this is where we really get into the nuts and bolts, populating your site with approved content and identifying gaps, recommendations, and missing assets. Here’s how that breaks down.
1. Content inventory & templates
a. Create a content inventory that identifies
i. What content needs to be on the site
ii. Where it’s coming from (new content, on the site, etc…)
iii. Current status (delivered, needs rewrite, etc…)
iv. Metadata (titles, descriptions, URLs, etc…)
b. Create content templates based on approved concepts
c. Build-out process review with you
2. Content population
a. Review delivered content (from client or content team)
b. Populate each page with attention to:
i. Accessibility
ii. Design / layout
iii. Image optimization and organization
iv. Internal linking
c. Handoff to design / development team for Q/A
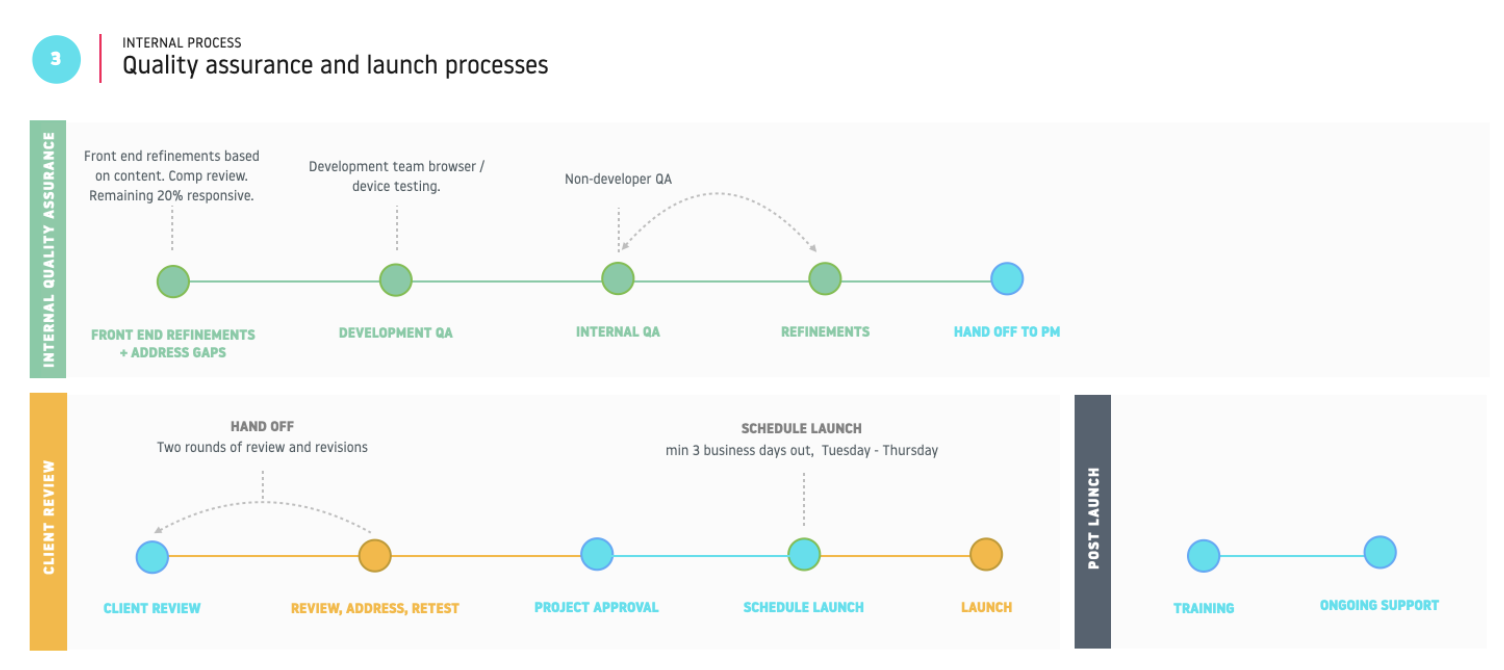
Phase 8: Quality Assurance
As you’re probably well aware, delivering a flawless, professional web experience from start to finish is essential for maximizing visitor engagement, converting visitors to leads, and ultimately converting leads to customers. So during phase 8, we ensure your site is functional, bug-free, and there’s no missing content or assets.
This process includes three key steps.
1. Internal QA
a. Resolve open gaps and questions
b. Design review and refinements
c. Development review and refinements
d. Non-developer review and remediation
2. Client review
a. Quality assurance process review
b. Two rounds of review and revisions
3. Approval for launch
Here’s what that looks like visually.

Phase 9: Launch & Training
Finally, we launch your new website without any issues or downtime — a process that involves these five steps.
1. Schedule launch date (at least 48 hours out, no Fridays or Mondays)
2. Prep new environment, test logins
3. Create launch plan
4. Launch website
a. Post-launch checklist
b. Post-launch testing
5. Client Training
a. We schedule training
b. Create a training agenda for you
c. Write documentation
d. Record training
e. Deliver final training
Take the Next Step with 3.7 Designs
There are plenty of choices for web design agencies. But now you know some of the key differences between 3.7 Designs and other agencies out there. Mainly it’s our emphasis on strategy and collaboration and our highly refined process we’ve developed over the years.
Want to discuss a potential project? We’d love to hear from you! Reach out to 3.7 Designs today through our contact form to get started.