Design Smarter: 10 UI/UX Design Laws to Optimize Your Process
— Updated Aug 2024
Anything you create is a form of design, whether a spreadsheet, website, system, or process. Design is the process of planning, envisioning, and creating something to achieve a specific goal or outcome. Design can be understood through four fundamental layers that work together to create an effective solution:
- Function: What is this supposed to do?
- Usability: How easy is it to use?
- Experience: How enjoyable is it to use?
- Emotion: How does it make me feel?
While design is undoubtedly a creative discipline, numerous design laws and patterns can be leveraged for more effective designs. Social science research has proven each law (or pattern) and applies to one or more of the four layers mentioned above. This article will cover ten of these well-proven and effective design laws you should consider whenever you design.
They are:
- Hick’s Law
- The 80 / 20 Rule
- Rule of Thirds
- Proximity
- Feedback
- Fitts’ Law
- The Golden Ratio
- Occam’s Razor
- The Fibonacci Sequence
- Mental Models
1. Hick’s Law
Hick’s law states that with every additional choice, the time it will take to make a selection increases. In short, the more options your website has, the more difficult it will be. This law speaks about the importance of simplicity.
The classic case study for Hick’s law involves a grocery store offering free jam-tasting for customers. In one case, they had 40+ jams to sample and choose from compared to three samples in control. The researchers discovered that customers purchased more jam when presented with a handful of options compared to the forty-plus. Customers opted not to buy jam rather than pick from a large selection.

Hick’s law tells us that we should minimize choices where practical. This includes removing non-critical pages, links, buttons, and elements that will make your designs more effective.
2. The Pareto Principal, or the 80 / 20 Rule
The Pareto principle stipulates that 80% of outputs in a complex system are caused by 20% of total inputs. Most outcomes are caused by a small percentage of inputs (the actual numbers are not always 80/20.) What does this mean for web design? Lots of things.
For one, a low percentage of users will perform a high rate of your desired actions. For example, 20% of all users will make up 80% of your contact form submissions or online purchases. When selecting from a drop-down field, 80% of users will choose the same 20% of options.
Once you know this disparity, you can identify places to leverage this principle. The most straightforward implementation would prioritize the 20% of options, form fields, pages, links, etc., that get the most activity. Thinking broader, if you can learn about the 20% of high-value users, you can better optimize your design (and marketing efforts) to support their needs, increasing the number of conversions you get from the site.
Read more about the Pareto Principal
3. The Rule of Thirds

The rule of thirds applies to the emotional level of design. A well-documented design principle called “The Aesthetic-Usability Effect ” states that people consider attractive designs easier to use, all other things equal.
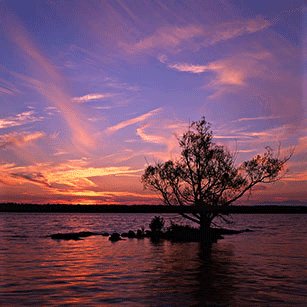
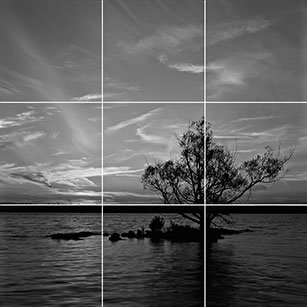
The rule of thirds is a method of composing visually pleasing elements and identifying ways users’ eyes will scan across the page. Photographers have used this principle for years to create more visually interesting compositions.
Note: The rule of Thirds is not the same as the “Golden Ratio,” which we’ll discuss shortly.
The rule of thirds is used to break up a design vertically and horizontally. This builds a grid of intersecting lines. The rule states that a viewer is more likely to be drawn to the intersection of those lines. Additionally, it is a good rule of thumb to place elements along the lines and intersections and avoid placing anything in the dead center of the composition or having a horizon dive the composition in half.
Placing elements to take up 1/3rd or 2/rds of the space will be more visually pleasing to most viewers.
Read more about the Rule of Thirds.
4. Proximity
The law of proximity states that elements near each other will appear related, and you should be intentional about the placement and spacing of components in your design.
If you place two elements nearby, users will assume they are related regardless of what they are. Web applications often group controls near each other as a convention, yet sometimes those controls relate to entirely different functionality. A search button equality spaced next to a “save” and “cancel” button will assume a relationship. For example, maybe the search is for looking up a previous version of your work.
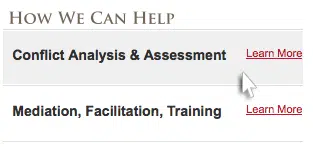
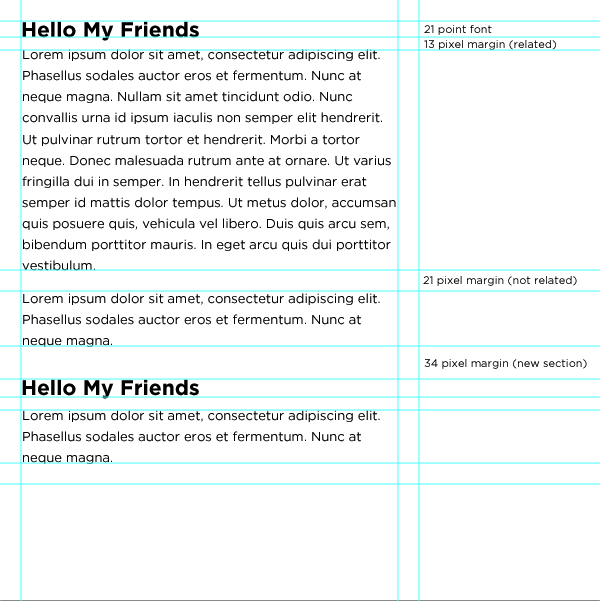
Using proximity is not all about avoiding unintentional grouping; it can also better inform users. Placing elements closer to their related paragraphs instantly informs users that the text is associated with the content below. Take the headlines in this article as an example. If the headings we’re equally spaced apart, it would be harder to identify if the heading was related to the content above or below.
5. Feedback
Industrial designers are masters of feedback, giving a user a clear indication that something is already happening or could happen in the future. Subtle feedback is often the cornerstone of a positive experience. Consider a coffee maker that didn’t have an indicator that it was on. How would you know if you had successfully started the brewing process?
If interaction points don’t have obvious feedback, the user needs to expend mental energy to determine the website’s current state, which takes energy. Adding loading indicators, hover states, focus states, active states, visited link styling, validation/error messages, etc… makes the site more enjoyable.
6. Fitts’ Law

Fitts’ Law states, “The time required to move to a target is a function of the target size and distance to the target.” Simply put, it’s harder to interact with something smaller, far away, or both. This law is prevalent in user interface design, where interacting with an element is done through a cursor or appendage on mobile devices.
If you consider the typical way people hold their phones, it’s easiest to interact with elements in the bottom left to the top right of the screen within your thumb’s normal range of motion. The farther outside this range an element exists, the more effort it takes to interact with it.
Similarly, interacting with a tiny element takes more focus and precision than a larger one.
A common mistake I see in web navigation is having only the text of an element like a button or tab interactive rather than the space. Consider “UI Cards,” for example; this design pattern typically has an image or icon, heading, description, and link. While you could only make the link interactive or add more prominent elements like the image and heading, it’s easiest for the user to click anywhere on the card to interact.
You can use Fitts’ law to make specific actions more difficult intentionally. When you take an action with high consequences, like deleting or canceling, you can reduce the interactive area and move it far away from safer actions like saving.
7. The Golden Ratio

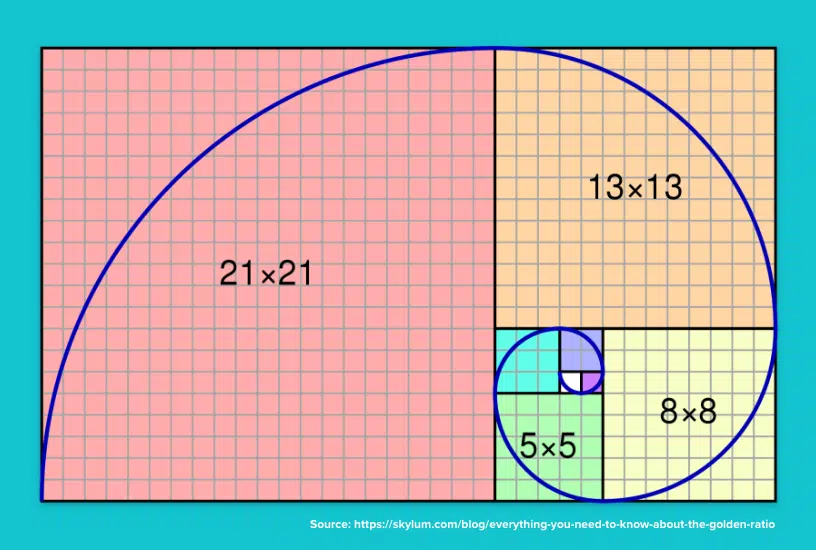
The golden ratio is another design law that influences the emotional aspect of a design. It’s often confused with the rule of thirds, but they are subtly different. The golden ratio looks at what proportions are naturally most visually appealing. This ratio has been used in design, architecture, and engineering for centuries. It has even been tied to what features we find most attractive in people (facial and body types).
The golden ratio can be described as a ratio within the elements of a form, such as height to width, approximating 0.618.
When applied to rectangles, you can continue to create more minor dissections of the shape using the .618 ratio, which makes a natural spiral pattern. This can be seen in nature by examining sea shells.
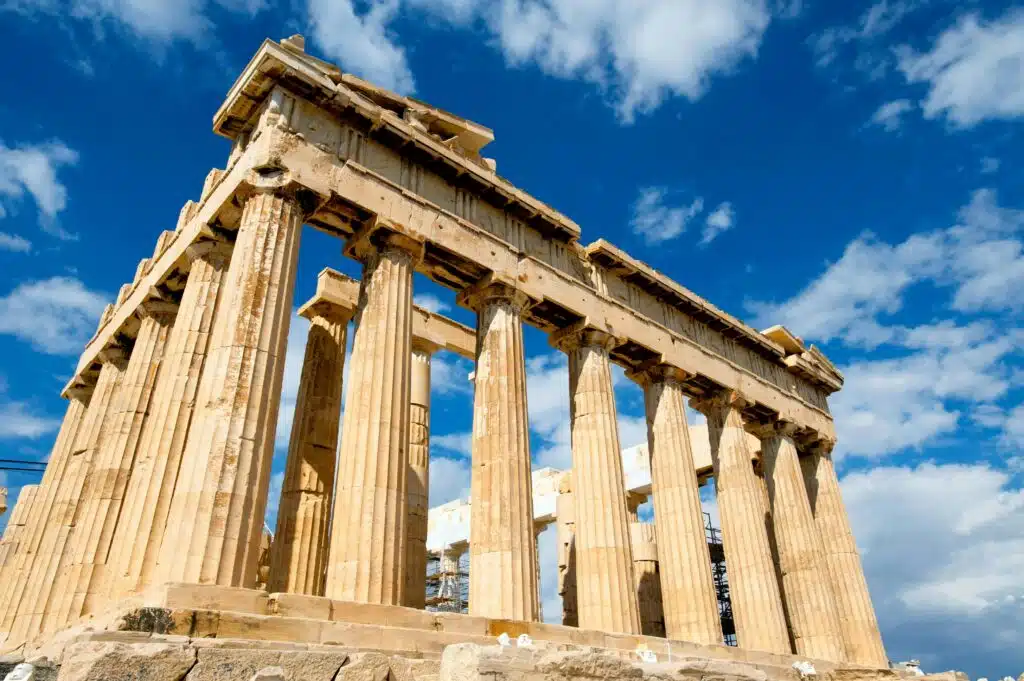
This ratio has been used throughout history, from the craftsmanship of violins to the design of the Parthenon and Stonehenge.

It is unlikely that some of these items were created with the golden ratio in mind; instead, the creators likely preferred the design’s visual appeal when using these ratios.
Ultimately, the golden ratio is more likely to produce visually pleasing compositions.
Read more about the Golden Ratio
8. Occam’s Razor
Occam’s Razor states, “The simplest solution is almost always the best.” With the flexibility and power of the web and our design tools, it is easy to get carried away. The result is a highly complex site or design that may have a lot of functionality and information but is difficult to use, build, and maintain. Even though one might think the site can do more, it accomplishes less.
This is commonly an issue where companies need to put everything they can up on the website in the rare case someone wants the information. What gets ignored is that the overwhelming majority of the users will access about 20% of the content on the site (see the 80/20 rule earlier).
Being ruthless about the value that a page or piece of content provides and removing anything unnecessary will create significantly more robust and effective designs.
This rule also speaks to the age-old saying, “A design isn’t finished when there is nothing more to add, but when there is nothing left to take away.” Design simplicity is elegant, sophisticated, and much more effective than the complex decorative style prevalent on the web these days.
9. Fibonacci Sequence
The Fibonacci Sequence is a series of numbers in which each number is the sum of the preceding two. For example, if you started with 1 it would go like this:
1, 1, 2, 3, 5, 8, 13, 21, 34, 55, etc…
This is significant as it has been found in many classical creative works, is found commonly in nature, and is often used in addition to the golden ratio. Patterns based on the sequence are intrinsically aesthetic and, therefore should be used in the composition of our designs.

This sequence can be used to create visual patterns, shapes, and organic figures, build grids, or dictate sizing and ratios. The Fibonacci sequence is considered to be one of the most influential patterns in mathematics and design.
Read more about the Fibonacci Sequence
10. Mental Models
The Mental Model law states that it is significantly easier for users to understand and learn something new if they can model it based on something they already understand. This is why the concept of tabs works so well and why operating systems are modeled off physical objects such as folders, files, having a “desktop,” etc…
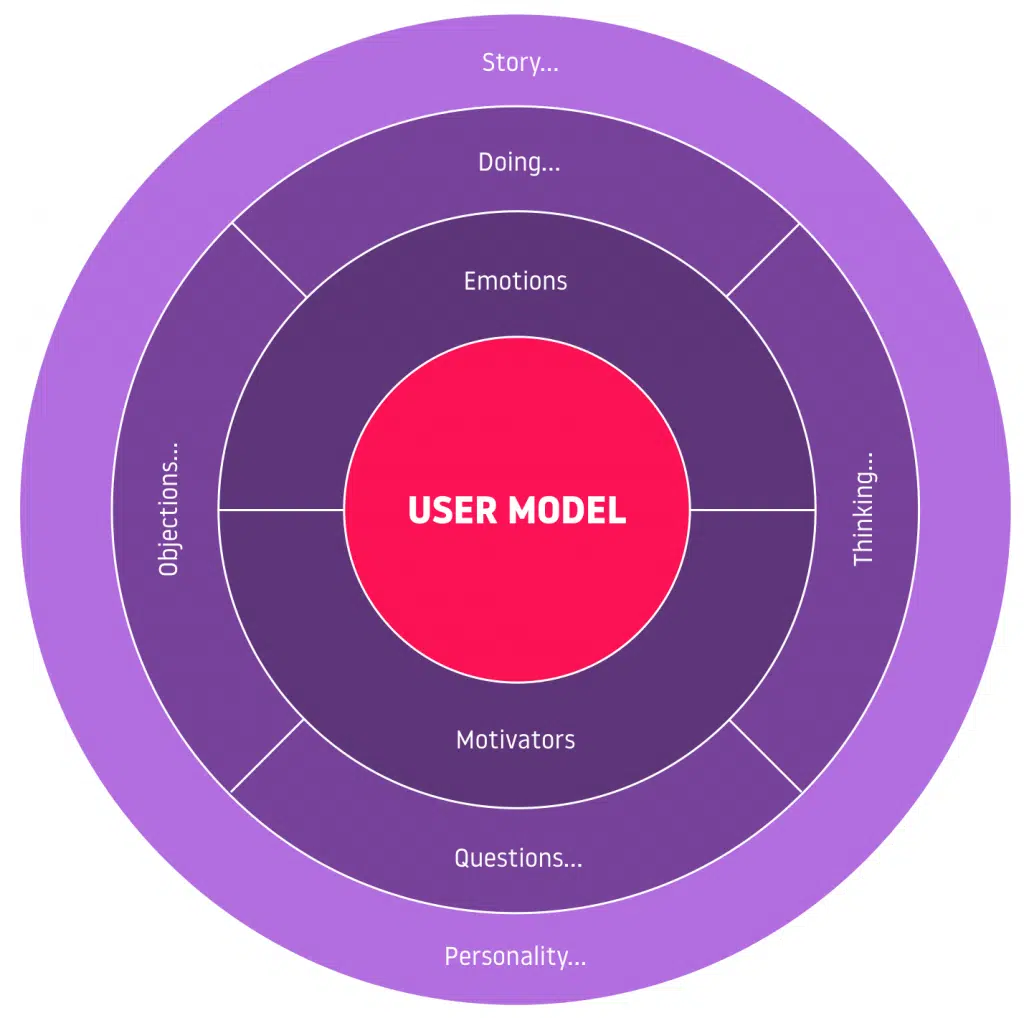
Mental Models are best developed after creating user personas, or “User Models.” User models are documents that capture a fundamental understanding of a target audience group’s emotions, thought processes, and actions. They give you the context needed to identify your users’ mental models and apply them to your design work.

We can use this concept (along with a few other behavior patterns) to improve the user experience of our designs and make them more visually compelling. Sometimes, modeling our designs based on real-world situations or objects would be effective. Consider designs that mimic desktops, papers, or offices. Users can learn, understand, and draw meaning from these types of designs because they can relate them to their understanding of the objects in real life.
Laws of Design Lead to Better Outcomes
I’ve only covered ten of the numerous design laws and existing patterns. Understanding what laws exist and how to leverage them can dramatically influence the effectiveness of your designs. If you’re interested in learning more, consider reading our articles on design psychological principles, the psychology of beautiful design, and the three levels of emotional design.
I’ve learned about these principles over 20 years of running a B2B marketing agency. If you need help marketing your B2B business or designing a new website, don’t hesitate to get in touch with us for a free strategy call.
FREE TOOL: OPTIMIZE YOUR SITE
Grade Your Entire Website in Seconds
Submit your website link and get a detailed report on how you can improve page performance, SEO optimization, mobile usability, and more.