- Digital and Design Strategy
- User Experience
- Web Design
- Updated 08/19/2025
10 Ways To Approach Design Scientifically
Summarize this post
Desired outcomes are the cause of all design. With the commercial web, design primarily exists for two reasons. One, revenue generation and two, expense reduction. From the perspective of producing desired outcomes, it’s more effective to approach design like a science rather than an art form. Not all designs will perform equally, you can browse through the Visual Website Optimizer case study page for proof. As a designer, your job is to intentionally create the best performing design within the constraints of the project. The only reliable way to do so is with a scientific approach.
Approaching design as a science isn’t terribly hard. Simply using proven design principles and scientific methodologies will naturally lead to more effective designs. A design principle is a fundamental idea about the practice of good design. They are guidelines, biases, laws, and psychological concepts on how to use visuals for a successful design. Some principals are born out of new research in human behavior and psychology. Other principles have become recognized standards through their continued use in history and across cultures.
Covering all possible methodologies would is too broad for a single post. That said, there are ten key concepts you can use today that will improve the quality of your work. Let’s explore them one by one.
1. Use Proven Grid Systems and Layout Proportions
In my earlier days as a designer I began every project with a blank canvas and built layouts based on what looked good to me. The width of columns were completely arbitrary, ultimately selected based on my own personal preference. I later learned that what looks good to me isn’t always fancied by others. Yes, as it turns out design is subjective.
Luckily, one day, I got a clue. People are naturally drawn to organization and order. Just think about the order required to run a local government. Then, consider the amount of organization required to run a country. Turns out, this desire for order exists in visuals as well.

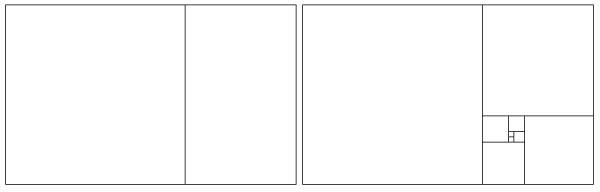
Simply using a well proportioned grid will create a well-organized layout that will appeal to a larger audience than one chosen by “eyeballing.” Once you’ve mastered basic grids, you can use specific aesthetically pleasing ratios to build even more appealing grids. The most commonly example of these ratios would be golden rectangles, rule of thirds and dynamic root rectangles.
Using these layout methods will improve the appeal of your design in a scientific way.
2. Be Mindful of Working Memory
Recent studies have indicated that mental effort can consume as much energy as physical. A common mental taxis the use of working memory. Working memory is short-term, used to keep information immediately relevant to your current task. Typically, the information is not valuable enough to store long-term, it’s only required to accomplish your immediate goals.
Most tasks web-based tasks require the use of working memory. If you’re researching a new stereo, to complete your task you must to remember what you’re looking for, what site you’re on and some general information you have learned. Tomorrow, most of this information is irrelevant which is why very little is stored in long-term memory. The use of working memory, while less taxing than long-term, adds to your cognitive load. The more memory used, the harder you must concentrate to continue.
Not only is it undesirable to use a website that requires excessive concentration, it eventually leads to ego depletion. Ego depletion is a loss of willpower loss caused by low energy. Ever notice you are more likely to eat unhealthy food after a bad day? That’s ego depletion. Once ego depletion sets in, users are unlikely to struggle through a difficult website and therefore won’t convert.
Ego depletion can be avoided by limiting the information required of working memory. If relevant information is visible, there isn’t a need to mentally store it. If you’re shopping, you don’t need to remember what’s in your cart if you can see the list on every page.
Keeping key information visible at all times will reduce the necessity of working memory, users will use less energy and therefore convert more often.
3. Use Ego Depletion to Your Advantage
Despite describing ego depletion as a bad thing above, it can be used strategically. For example, if you’re having a sale, running it later in the evening could increase sales. Users who browse the sale will be tired from their day and have less willpower to resist an impulse purchase.
This tactic is similar to the placement of products in the checkout row at supermarkets. Making decisions also causes ego depletion. So as you shop you become more likely to purchase the candy bar or trashy magazine waiting for you while you wait inline to checkout.
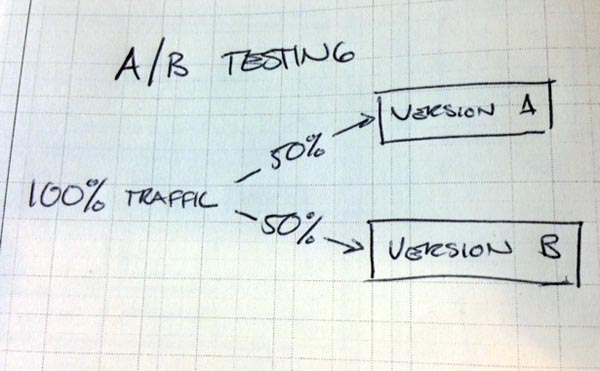
4. Test Rather Than Assume
One of the most basic scientific methodologies is forming a hypothesis and testing. Personally, hours of my life have been lost over design debates. What will be more usable? What will perform better? Speculation is frequently wrong, the best way to find the best approach is through running tests to see what works best.
These days, there are plenty of great services that make usability and multivariable testing easy. If your investing in a design, it’s worth allocating some of the budget to confirm the design performs as desired.
5. Observe and Inquire
Websites should always be designed with user needs in mind. Unfortunately, the list of those needs is often generated through speculation. What you should do is talk to users or observe them in their natural environment Which approach is appropriate will depend on the project, so it’s valuable to consider both. Let’s look at both techniques in more detail.
If nothing else you should conduct user interviews, discussing the site features, functionality and information and what’s important to the user. By doing this you will learn what users actually want and in their priorities, which you will likely notice is different from what stakeholders think they want.
Information gleamed through interviews will allow effectively prioritization while designing. If your find that users don’t care for that daily deals, but are really curious what the top-selling products are, you can give that area more visual prominence. Keep in mind, not everything users tell you is the worth acting on. Questions can mislead, people can have non-representative opinions and interviewees can give false information.
User observation is a more reliable way to acquire or validate the same information. Analytics data could mirror the sentiment expressed in user interviews, validating the findings. Analytics is the easiest form of observation but the least effective. It tells you what users are doing, but it doesn’t tell you why. Actual user testing is a much more thorough way of observing users, that way you can follow-up and discuss why a user behaved a specific way. There are many different ways to perform user testing depending on your goals, so I won’t get into each individual approach here.
6. Consider Hick’s Law
Decision making is an inseparable element of the web. Even simple tasks require dozens of quick decisions.
Is this the right site? Yes. What link should I click on? About Us. Do I trust these people? Yes. Should I contact them? Yes. What link should I click on? Contact…
The average adult makes tens of thousands of decisions a day, making decisions seem effortless when they aren’t. Not only do decisions eventually lead to ego depletion (mentioned above) the amount of energy required to make a decision increases with the number of available options.
The relationship between decision-making effort and available options is called “Hick’s Law.” The law states that as options increase the longer it takes to make a decision. This occurs because every option must be compared with the others to access its value. More options means more comparison and more mental effort. When faced with too many options, users can overwhelmed to the point of no decision at all. Alternatively, in cases where users are presented with equally desirable options decision remorse is experienced, a post decision feeling where a non-selected option suddenly seems better.

Simplicity is the best way to incorporate Hick’s Law. Fewer menu options makes navigation easier. Fewer elements on the page reduces the number of options for focus and comprehension. Just don’t go too far and remove essential elements or navigation items.
7. Engage Users on a Visceral Level
You may consider yourself self-aware and in complete control… well I’ve got news for you, you’re not. For centuries cognition has tricked on humans into believing their actions are completely thought-out and preplanned. Modern psychology says otherwise. Much of human behavior is still rooted and influenced by our “old brain,” the part of our mind controlling the survival instincts that kept our ancestors alive (Weinschenk, Nuero Web Design, 2009.) The old brain reacts much faster than conscious thought and is triggered anytime we’re exposed to a representation of food, shelter, danger or reproduction. These reactions are called “visceral reactions” as they originate from the central nervous system (Norman, Emotional Design, 2005.)
Not only are old brain signals faster than conscious thought, they influence us with out our knowledge (ie: visceral reactions are subconscious.) Ever love a design but have a hard time explaining why? Chances are you had a visceral reaction and your old brain reacted to the visuals positively. Because visceral reactions are rooted in our genetic makeup, the responses are fairly consistent across all cultures, genders and demographics. As a result, visceral design produces very predictable reactions.

Visceral design is broad enough that it could (and probably will) have a blog post dedicated to it. To keep things short I recommend using design elements that could represent any of the old brain triggers. Specifically use elements that could represent survival, threat or reproductive opportunities (sex sells.) For example, you could use an aqua blue that is similar to fresh water, bright colors that are reminiscent of fruit or a clean open design similar to a safe environment.
8. Take Advantage of Priming
One of the more powerful tools of science designers have at their disposal is priming. Priming is another example of conscious behavior being influenced by the subconscious. The concept is relatively simple. Simply put, priming is the phenomenon where external stimuli influences your behavior on a subconscious level. For example, if you were asked to read and focus on words like “Florida, Retirement and Social Security” you would likely walk slower for some period of time afterward. Simply thinking of words associated with old age primes your to subconsciously behave as if you were older.

The application of priming is fairly obvious. Influencing users subconscious behavior can increase the likelihood of conversion. For example, if you’re trying to get users to invest in their future, using imagery of money and retirement would be effective. Priming isn’t an exact science, the best advice I can give is to be intentional with your imagery and use of words. Think about what frame of mind you want users to be in and craft messaging that primes them accordingly.
9. Provide Feedback
Feedback informs everything we do. From the feeling of your keyboard that confirms you pressed a key, to the change in room lighting after flicking a switch. But feedback is not limited to real world activities. We look for feedback online too. Something as simple as the cursor changing to a pointer is feedback that something is “clickable.” Error messages on form fields are feedback that something went wrong and adjustments are needed to successfully submit.
Feedback reduces the cognitive load required to use a website. With out feedback, the user must deduce whether their actions were successful and what actions are possible. Doing so drains energy causing the website to feel.
Consider what actions users will be taking and inject feedback wherever possible. Some low hanging fruit include:
- Giving all links and buttons both hover and active states
- Giving users success and failure messages
- Display loading queues for dynamic content
- Use position indicators for carousels, tabs and other navigational techniques
- Make dynamic changes obvious to avoid change blindness
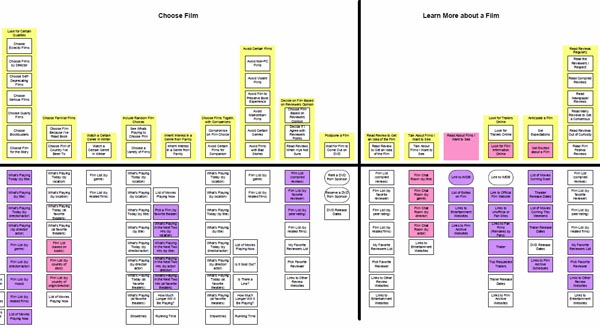
10. Develop Mental Models
Everyone views the world from a different perspective, shaped by personal experiences, upbringing and culture. This can be described as a “mental model,” which is your perspective on how things work. A simple example would be how driving works. If you are in the United States, you have a mental model where driving occurs on the right side of the road, the left lane is for passing, red is for stop and green is for go. Now there are no laws of science that require you do drive in this manner, but your mental model tells you driving must be performed according to these rules.

You have mental models for everything, including social interactions, technology, devices, etc… People share some mental models and have extremely different other ones. Now when it comes to design, most of the time you won’t share a mental model with users. The fact that you are designing the site means you understand the project significantly more than the user will. To avoid designing for yourself rather than the users, it’s helpful to define the users mental model.
This is another subject that could be its own blog post. I recommend reading this article by Crazy Egg for more information.
Moving Forward
There are dozens of scientific approaches to design. Hopefully this article has given you insight into what design techniques are scientific and how to use them in your process. If there is a particular technique you would like more content on, please let me know so I can write some follow-up articles.