- Digital and Design Strategy
- User Experience
- Web Design
- Updated 08/19/2025
Paper Prototyping for Design Sprints
Summarize this post

In an age of abundant user behavior data it’s advantageous to adopt a methodology of release, test, learn and iterate.
Why spend six months redesigning your website or application based on speculation when you can launch quickly, continually make improvements, and learn what works and what doesn’t.
What I’m describing are design sprints. Design sprints are short, contained design and build engagements where you identify a narrow scope of work with the goal of launching in one or two months instead of six.
Instead of designing a site with every feature and all
The situations where design sprints are ideal is the topic of another post. At this time I want to discuss an invaluable technique we use for design sprints, “Paper Prototyping.”
What is Paper Prototyping?
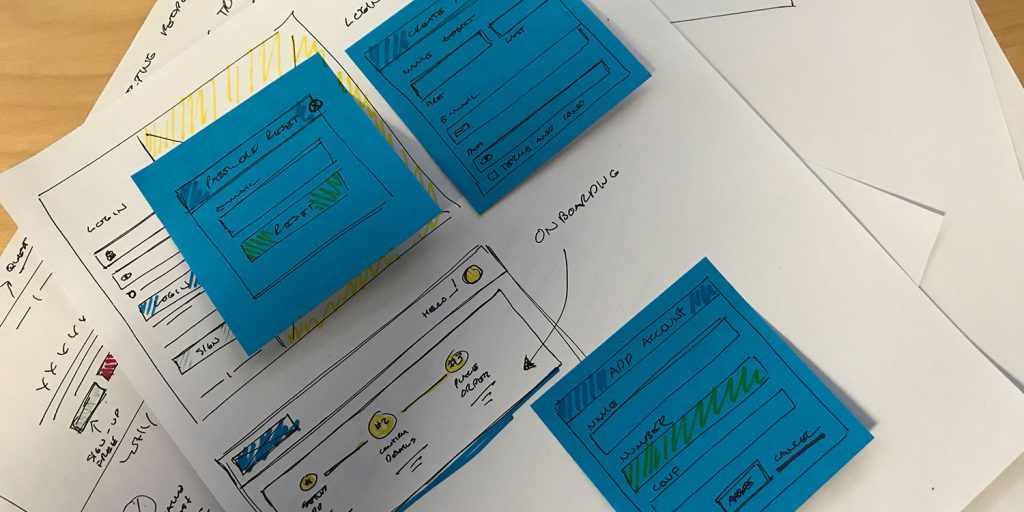
In the most basic form paper prototypes are drawings of websites on paper.
These can be extremely rough in execution. The drawings don’t have to look good, they just need to convey an idea. The priority is speed over presentation.
Typically you’ll “prototype” or sketch out several key pages and states of the site. This allowing everyone who’s participating to envision the journey a user might have as they interact with the final product.

Depending on need you can layer on representations of workflows and various states. If you have a login button you could sketch the login box on a smaller piece of paper or post-it note to represent the “modal” that appears upon interaction.
As you can see, the term is
Why Paper Prototype?
The primary benefit of paper prototyping is speed. This practice can reduce the time it takes to design in multiple areas.
Iterations and Ideas
Because sketching is quick and the concepts don’t need to be detailed you can explore lots of different ideas in a little amount of time. You’re more likely to design an effective solution having explored dozens of approaches compared to one or two.
Participation
Because the quality of the sketches doesn’t matter anyone involved in the sprint can grab paper and marker to sketch out an idea. This amplifies the number of approaches you can explore without limiting the ideation to the designers.
Buy-In
At 3.7 Designs rather than designing in isolation and presenting the finished concepts we co-design through paper prototyping workshops. In these workshops we sketch out ideas together, discussing the merits and drawbacks of each approach.
We find this does a better job transferring our knowledge and thought process around the design, facilitates quicker feedback loops and allows us to get buying in hours rather than days, weeks or even months.
Our goal at the end of these workshops is to have the client sign off on our final approach before we leave. This speeds up the process immensely.
Testing
Usability testing can be time consuming and expensive. Traditionally testing occurs pretty far along in the design/build process. You might wait until you have a functional prototype or even worse, the website or application is finished.
At this stage making changes is time consuming and expensive.
With paper prototyping you can simulate usability tests before anything has been designed or built. Simply find a test subject and have them mock interact with the interface, indicating what they click and speaking their thought process. You can get the same level of insight without having to wait until changes become expensive. Additionally, you can sketch a new interface on the spot and re-run the test to validate your new solution.
Final thoughts
Paper prototyping is just one of many tools a designer might consider. We find it extremely effective for most projects regardless of timeframe (sprint or otherwise.) That said it’s not right for all situations.
Some clients or teams have a hard time envisioning the final product from a rough sketch which causes confusion over clarity. Some organizational structures require a more formal approval process and require a more tangible deliverable.
Next time you’re about to start a design project (or design spring) consider how a paper prototyping workshop could improve the speed and effectiveness of your work.