CSS opens the doors to many powerful and wealthy web design opportunities. It is funny how such minor things can create a whole new look, feel, and effect for a site. The beauty of CSS is that it gives you power, but not too much power. It is not a tool like Flash that really invites you to run away and take things too far.
We are now approaching a point where browsers support many new features, giving us more opportunities to take advantage of previously unused pseudo-elements. This example, “advanced CSS menu tricks,” will work perfectly in any modern browser yet still be fully functional in your older version of IE as well.
What we want to do here is instead of simply altering the state of the navigation item the user is currently rolling over, we want to alter the non-navigation items as well. This will help focus the user’s attention on the item they have selected and create a new look and feel for the site overall. Want to see it in action? Look at my demo page before we start.
The first step – CSS rollovers
The first step is to build some CSS rollovers. We want to keep things accessible, so I have used an IR technique. Essentially, we create an image that has both the static, active, and rolled-over state all lined up next to each other. We then set the image as the background of the element, but the width is only wide enough for one state of the image (so if the button image is 600px wide with all three states, we make the navigation element a 200px wide button). We then set the text-indent high and overflow to hidden so that it pushes the text out of the box. Then, we only see the image even though there is still HTML text on the page for search engines and accessibility.
Image Examples
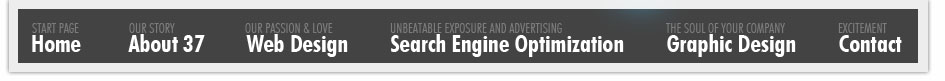
Menu Before
Button Sliced, fixed and hover states
The CSS
#main_nav { list-style: none; margin: 0; padding: 0; }
#main_nav li { float: left; }
#main_nav li a { text-indent: -999999px; overflow: hidden; display: block; height: 72px; }
#home { background: url(../images/navigation/home.gif); width: 103px; }
#home.active { background: url../images/navigation/home.gif) -103px 0; }
The HTML
<ul id="main_nav">
<li><a href="index.html" accesskey="3" id="home" title="Home Page">Home Page</a></li>
<li><a href="about-us.html" accesskey="4" id="about" title="About 3.7 Designs">About Us</a></li>
<li><a href="web-design.html" accesskey="5" id="webdesign" class="active" title="Web Design and Development">Web Design</a></li>
<li><a href="graphic-design.html" accesskey="6" title="Graphic Design and Marketing" id="graphicdesign">Graphic Designs</a></li>
<li><a href="keyword-optimization/michigan-seo.html" accesskey="7" title="Search Engine Optimization and Marketing" id="seo">Search Engine Optimization SEO</a></li>
<li><a href="ann-arbor-marketing.html" accesskey="8" id="contact" title="Contact Us">Contact Us</a></li>
</ul> Then when we want to change the state of the button we simply adjust the background position to be -200px (or the size of the button itself) pulling the different state of the button into view. The reason for doing it this way, then simply swapping images, is the latter method tends to create flickering in some browsers.
At this point most people have it set so that if an item is hovered on (#home for example) it switches the background-image position. This creates the standard run-of-the-mill css rollover. However, we want to do something else, something more unique. We want to have every rollover item on the menu change except the one you are hovering on. This requires a little css trickery!
IE7, Safari, Firefox, all support the :hover pseudo selectors, so let’s take advantage of that. What we need to do is have all the menu items change the background-image position when the menu item itself has been rolled over. Then the item that is hovered on is set to have the background-position: 0px to keep it from moving when the rest do.
The CSS
#main_nav:hover li a#webdesign { background-position: -280px; }
#main_nav:hover li a#home { background-position: -206px; }
#main_nav:hover li a#graphicdesign { background-position: -340px; }
#main_nav:hover li a#contact { background-position: -232px; }
#main_nav:hover li a#about { background-position: -242px; }
#main_nav:hover li a#seo { background-position: -540px; This pulls back each menu item’s background position when any #main_nav has been hovered. Now, all we have to do is set the hovered items to have a background-position of 0
#home { background: url(../images/navigation/home.gif); width: 103px; }
#home:hover { background: url(../images/navigation/home.gif) 0 0 !important; }
The Whole Shabang
CSS
#main_nav { list-style: none; margin: 0; padding: 0; }
#main_nav li { float: left; }
#main_nav li a { text-indent: -999999px; overflow: hidden; display: block; height: 72px; }
#home { background: url(../images/navigation/home.gif); width: 103px; }
#home:hover { background: url(../images/navigation/home.gif) 0 0 !important; }
#home.active { background: url../images/navigation/home.gif) -103px 0; }
#main_nav:hover li a#home { background-position: -206px; }
HTML
<ul id="main_nav">
<li><a href="index.html" accesskey="3" id="home" title="Home Page">Home Page</a></li>
<li><a href="about-us.html" accesskey="4" id="about" title="About 3.7 Designs">About Us</a></li>
<li><a href="web-design.html" accesskey="5" id="webdesign" class="active" title="Web Design and Development">Web Design</a></li>
<li><a href="graphic-design.html" accesskey="6" title="Graphic Design and Marketing" id="graphicdesign">Graphic Designs</a></li>
<li><a href="keyword-optimization/michigan-seo.html" accesskey="7" title="Search Engine Optimization and Marketing" id="seo">Search Engine Optimization SEO</a></li>
<li><a href="ann-arbor-marketing.html" accesskey="8" id="contact" title="Contact Us">Contact Us</a></li>
</ul> FREE RESOURCE
Get Your Website Strategy Workbook
Download our website strategy workbook and get the EXACT tools we’ve used to drive +1,000% increases in online sales and leads