- Web Design
- Website Redesign
- Updated 04/21/2025
Website Redesign Timeline – How Long It Should Take
Summarize this post

A website redesign can convert more prospects into leads, customers, and members. You can significantly increase your business’s leads, sales, revenue, and profits with smart design thinking and a well-crafted digital marketing strategy.

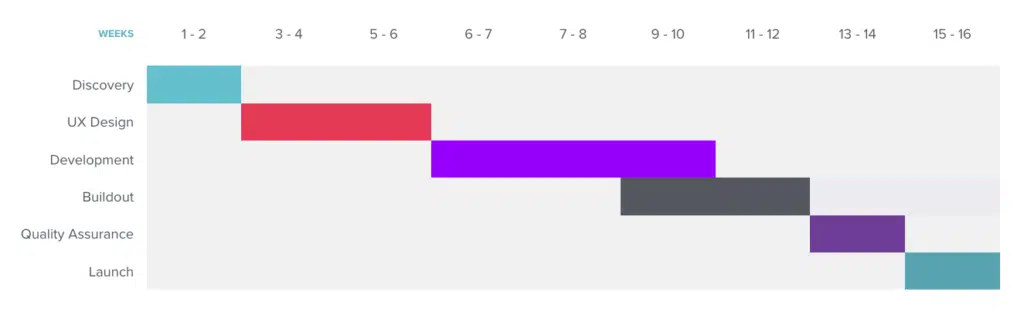
At 3.7 Designs, we have a seven-phase website design process honed over fifteen years that ensures timely and successful project delivery. The phases are:
- Discovery (1 – 4 weeks)
- Strategy (2 – 8 weeks)
- UX Design (4 – 8 weeks)
- Development (4 – 10 weeks)
- Build-out (2 – 4 weeks)
- Quality assurance (2 – 4 weeks)
- Launch (1 week)
Here’s an overview of how our website redesign process can help you convert more prospects into customers.
Discovery Phase (1 – 4 weeks)
Understanding the nuances of your business, target audience, industry, competitive landscape, and current website performance is critical for making effective strategic decisions. Every redesign should start with a discovery phase, during which your agency interviews stakeholders and customers and performs its own research to understand all the influences and factors that should be considered when planning the redesign strategy.
Standard discovery phase deliverables include:
- Defining website objectives
- Website analytics audit
- Stakeholder interviews
- Customer interviews or surveys
- Competitive audit
- Buyer personas
- Buyer journey maps
- Industry audit
- Brand audits and workshops
These steps provide a wealth of information to be synthesized and used to direct the overall redesign strategy.
Strategy Phase (2 – 8 weeks)
During the strategy phase, we develop a website redesign strategy for your project. The information gained from the discovery process is used to define key performance indicators, messaging, differentiation, content strategies, calls to action, sitemaps, user flows, visual language, and page strategies.

The strategy is the heart of your redesign project and will be referenced at every process step. Every decision should be directed by the strategy to ensure the website meets your objectives and not be influenced by personal opinion or speculation.
With the strategy defined, we can move into the UX design phase.
User Experience Design Phase (4 – 8 weeks)
Using the page strategies and visual language defined in the redesign strategy, our UX designers can produce high-fidelity mock-ups and prototypes. High-fidelity mock-ups depict the proposed design language, global elements, website components, and structure of essential pages and templates such as the homepage, about page, and service or product pages.
These are “mock-ups.” While they look like a final webpage representation, they are not developed in code and do not provide a 1:1 experience of the final page. Specifically, they often have filler content, are not responsive, and don’t simulate many interactions like sliders and carousels.

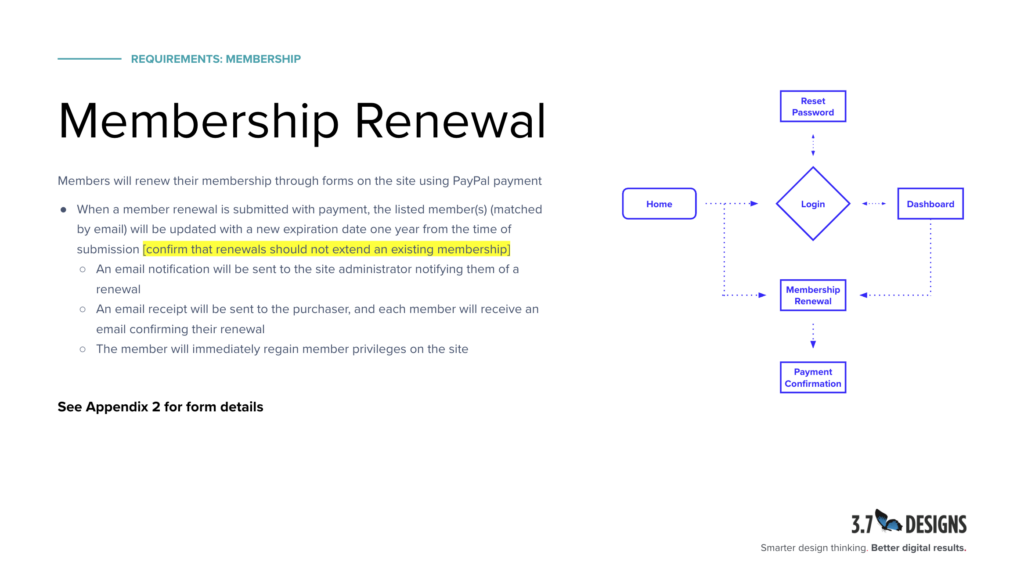
Mock-ups can be connected to create interactive prototypes that simulate navigating the site or performing multi-step workflows, such as free trial sign-ups or product configurations.
Mock-ups and prototypes aim to define the user experience, visual language, required components, workflows, and critical page structures before you move into development. Once you start developing templates and components, making significant changes is time-consuming. This phase lets you see a clear vision of the website experience before moving forward.
Development Phase (4 – 10 weeks)
Once the prototypes and mock-ups are approved, they must be translated into templates and reusable components. This involves building the front-end view using CSS/HTML/JS and the backend logic for managing content if you have a CMS. Templates are complete page layouts or page areas that aren’t customized per page, like blog posts, events, or team member profiles. Reusable components are the individual design patterns that can be used on a page, like cards, calls to action, columns of text, testimonials, sliders, etc…

As a WordPress agency, we create custom blocks to ensure our clients the best and most tailored editing experience possible. Custom blocks are reusable components that you can add to any page or post, configure and add text, and images without having to know or touch code. With custom blocks, we can limit configuration options to what clients specifically need, ensuring consistency throughout the site and making implementation easier for content managers.
Templates and blocks should be built thoughtfully, taking into account SEO, page speed, and web accessibility. A beautifully executed template that’s slow, unusable, and hard to find in search engines is ineffective.
This is also the stage where we implement any required functionality such as e-commerce, contact forms, event calendars, CRM integration, etc…
Once the templates are built out and the functionality is complete, we’re ready to move into the build-out phase where the website comes to life.
Build-Out Phase (2 – 4 weeks)
With complete templates and components, you can start populating the website with content. There are three common ways to populate a website with content: you create the content, the agency creates the content, or you’re trained to use the CMS and add the content directly.

Having spent over 15 years building websites, we’ve found that the ideal approach is for the agency to create the content and populate the website. Professional web copywriters understand the nuances of creating excellent web content and are skilled in creating content that fits the ideal length and structure of the available website components. They also understand the intricacies of SEO and persuasive web content, ensuring you get more traffic and convert more users to leads.
Quality Assurance Phase (3 – 4 weeks)
Every website should undergo a rigorous quality assurance phase, during which it is tested on multiple devices and browsers to ensure it displays well and that the functionality works as intended. Forms, links, and interactive features are tested. Once the site is populated with final content and components that need adjustment are identified, there is typically a level of front-end refinement at this stage.
Your agency will perform a first round of quality assurance internally and then hand the website to your team for review and feedback.
Launch Phase (1 week)
The launch phase aims to ensure the website is ready for public release. Several steps are required to ensure a successful launch, including ensuring access to your domain’s DNS settings, setting up the hosting environment, and scheduling a day and time for the launch. We recommend using WP Engine for WordPress hosting, which makes launching websites simple and issue-free.
Before launch, we can push our development website into your account and configure your hosting environment to ensure performance and security. In case anything goes wrong, we also back up the old website. When ready to launch, we point your domain from your previous website host to your new WP Engine hosting, install an SSL certificate, and the site is live.
We do a final round of testing to ensure nothing has changed during the transition and then confirm with you and your team that your new website is ready for a promotional announcement.
Are you Ready To Create an Enticing Website?
A website redesign can be a game-changer for your business in today’s digital age. You can convert more prospects into loyal customers, increase traffic, and ultimately drive more sales with its revenue. As a leading website redesign company, 3.7 Designs offers businesses customized website redesign services tailored to meet their needs.
Get in touch with us today to find out more about our website redesign services.