You may question first how reliability has anything to do with design, but it’s one of the most important aspects of design. I prioritize it over both usability and aesthetics. By the end of this post you will understand why websites commonly fail due to reliability issues and what you can do to prevent reliability failures from occurring in the first place.
On a psychological level we crave reliability. Early in our evolution, survival was increased by what was dependable and predictable. Those who gravitated towards situations that were consistently safe, lived longer. It is now instinctual to be bothered by unreliability regardless if the source is a person, car, computer or website.
Design may seem unrelated to this innate nature, but it is not. Your approach as a designer has a profound impact on reliability. Seemly simple design decisions have complex implications. For example listing the latest news on a page may be visually pleasing, but typically requires access to a database. If the site gets a sudden influx of traffic, making those extra calls to the database could be enough to overpower the server hosting the site.
Reliability is not limited to technology-based design. Graphic designers, for example, need to be aware of how reliable their printing methods are. If you’ve designed a business card with die cuts, you wouldn’t want the printer to remove so much material the cards would crinkle upon being handled. Likewise the best fashion designers are aware of how many stitches are used, and what colors are most resistant to fade. Even interior designers need to think about reliability. Imagine hiring someone to select a suite of beautiful expensive furniture for you, only to find out six months later the fabric fell apart under normal wear.
Despite sounding like a problem for automakers and computer manufactures, reliability has the potential to frustrate stakeholders, designers, developers, and most importantly, website users.
On a small-scale, website reliability issues are an annoyance that disrupt the user’s experience. On a large-scale, a site can fail due to reliability issues alone. After all, if the site is inaccessible, how can users accomplish their tasks? And somewhere in between are design decisions that only work well under specific circumstances. A beautiful designed list of blog posts can fall on its face if the designer fails to consider how a post without a hero image would affect the layout.
The problem can have bigger implications than the website itself. A broken website reflects the organization behind it; if your site is seen as unreliable, users may assume that your company is as well.
So What is Reliable Design?
At the time of this writing, I could only find a handful of articles online that even mentioned reliable design. On the other hand, articles on usability number in the tens of thousands. This strikes me as odd considering a site that is unreliable is inherently unusable.
Designers may, on reflection, ignore this aspect of design on the assumption the basic backbone of the web is fairly reliable. Even when there are technical failures to network systems, service providers and web hosts are quick to resolve them and most large companies have backups and redundancies in place. A stable infrastructure is no excuse for ignoring reliability; good designers all strive to create the most reliable website possible.
So what is this mysterious layer of design? Part of the answer can be understood through the definition of “reliable.”
Reliable is defined as “Giving the same result on successive trials”
— Webster’s Dictionary
Not the most exciting definition, but it does communicate an important concept: consistency. Consistency is the lost secret of reliable design. You need to be aware of not only how the site will perform, but also how it will perform every time. It isn’t enough to produce a nice result once, the site must do it every time a user visits and it must accommodate varying content lengths and types.
If you have an interactive poll feature that dynamically places a vote without taking a user from the page they’re on, it needs to function every time they use it. You can’t hope that you impress some users with instant feedback and others won’t notice when it fails. It just makes your site look frail.
Reliability as applied to the web can be segmented into four areas of focus: functionality, technology, devices, and visuals. Each area has unique requirements you need to address to make sure the site performs as intended, every time. There is no universal priority to the four areas; the context of the project will dictate which area is most important (and to what extent.) Let’s dive into these different areas of reliable focus.
Reliable Function
On a high level, reliable functionality means the user can consistently perform the goals and tasks you defined in the functionality layer. Often, but not always, reliable functionality is most critical of the four topic areas. As we previously established, a site cannot be successful if users are unable to perform desired actions. Furthermore, a site that performs its purpose part of the time is only slightly better than a site that doesn’t serve its purpose at all.
For example, the use of dynamically submitted contact forms have become common on many websites. They’re popular because they make form submission a bit easier and look “fancy”. What many overlook is the associated reliability issues. If a user doesn’t have JavaScript enabled or a library doesn’t load properly, the form doesn’t work. Now the user can’t contact you. On a lead generation site this would be devastating.
This is true of user tasks as well. Providing a service that doesn’t perform its function is a good way to make sure users will leave, never to return. Would you use an email service that had a broken login half the time? Or lost e-mails on a random basis?
In fact, having buggy features is often worse than not having them at all. We will go into this more later. For now, let’s look at the common cause for reliability failures — technology.
Technological Reliability
Technology is the most notorious of reliability factors; servers crash, hardware fails, networks become clogged, and sites are hacked. Don’t be fooled into thinking technological reliability is the developer or IT manager’s job. While both professions will play an integral role, the responsibility is just as much yours as it is theirs. Design choices affect reliability regardless if you develop the site or not.

Every decision you make should be done with consideration for reliability. For example, using modal windows or video players can improve the experience of the site but they do so at the expense of reliability. This doesn’t mean you should avoid rich media; rather, decisions of this nature should be made with reliability implications in mind. You may discover that the JavaScript Lightbox isn’t necessary or worth the reliability trade-off.
Device Reliability
The utility of the web continues to grow as we find new ways to access it. Years ago, you could only access the web from a desktop computer, over a phone line, and using a text-based browser. Now we have a multitude of high quality web browsers, laptops, netbooks, high-speed wireless connections, and countless handheld devices of all shape and size. Users also visit websites on tablets, gaming consoles, e-book readers, televisions, and kiosks.
A greater breadth of accessibility is not without its downfalls. You are now faced with users trying to access the same website with very different devices and under a wide variety of circumstances. Not only do screen sizes, resolutions, and browsers vary, but also the intent in which someone accesses the site. Personal computer-based browsers continue to improve at an alarming rate, but not all devices follow pace. Browser capabilities will never be a level playing field; some devices, by their very design nature, are more or less capable than others.
How necessary it is to support alternative devices will depend on the situation. For example, if 80% of your target audience want to book a restaurant reservation from their mobile device, your site cannot perform its function if it isn’t mobile friendly.
If alternative devices are important, be aware of the constraints that come with them. A site that needs to be mobile friendly (but not a mobile specific site) means a more flexible layout along with smaller and fewer images (as you can’t be sure the user will be able to see them.)
Not all reliability issues are directly related to technology. Even the pixels you design with can be unreliable, and not in a “going to crash Photoshop” sort of way. I call this aspect of design “visual reliability.”
Visual Reliability
If I had a client ask me to design a site that was “visually reliable” two years ago I would have scoffed and labeled them crazy. How do you make colors, layout, and pixels reliable? They’re not going anywhere! Today I’m a little wiser, more seasoned, and consider such a request wise and strategic.
The flexibility of the web requires visuals are also flexible. Print designers have the advantage of knowing exactly what content will be on the piece when it leaves their hands and goes to the printers. On the web we rarely ever know exactly what content will be on the site once we are done working on it. Even if we have the exact content for launch, websites are supposed to change over time.
It is unrealistic to expect a designer to be able to predict the future and know exactly how a website might evolve over time. On the other hand, change of some form is inevitable, and failure to think in these terms is a design failure. Always approach design with the assumption a website will change and craft the visuals reliably to expand and contract around it.
For example, you could design a site to have a fixed height so users don’t have to scroll. Provided the current content fits within that framework it doesn’t seem like a bad idea. Not only is this approach easier to use but it’s visually interesting, right? The issue here is that you are limiting how much the site can expand. New content may not fit within the framework and at some point you may run out of space to add new elements.

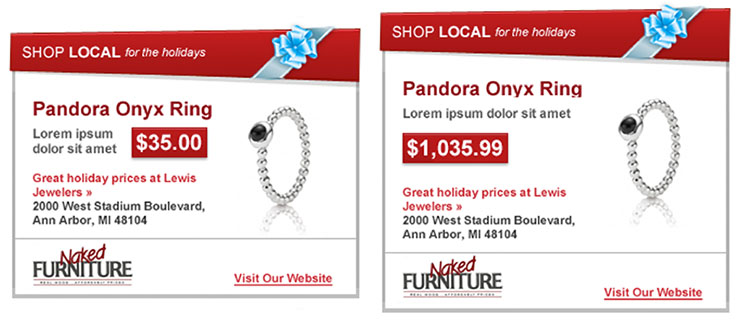
This is true on a micro level as well. Ever come across a site where they never expected a headline to be long, and the site is broken because a long headline is exactly what was used? I certainly have made that mistake. Figure 4.2 is an example of a time when I did not think about visual reliability. I was tasked with designing an advertisement that would be used for all advertisers on a web-based publication. I failed to consider that the price of items might require more than four digits and mistakenly put the item’s subtitle next to the price (limiting the available space.) Turns out many items did require five or more digits. I ended up redesigning the ad, shown in the more reliable second version.
Never forget that the most predictable thing about websites is their unpredictability. Design should be flexible and reliable enough to accommodate the evolution of the website.
Responsive Web Design
The explosion of different browsing devices has led to the design practice known as “responsive” web design. With responsive design, a single website is designed to “respond” to different screen sizes and resolutions. The design literally adapts to the screen the user browses with.
It used to be that you would design for the highest resolution that targeted the greatest amount of users. So if a significant amount of your users still browsed at a resolution of 800 x 600, you would create a single design that fit within that resolution. Users with higher resolutions could still use the site; it just wouldn’t look as nice.
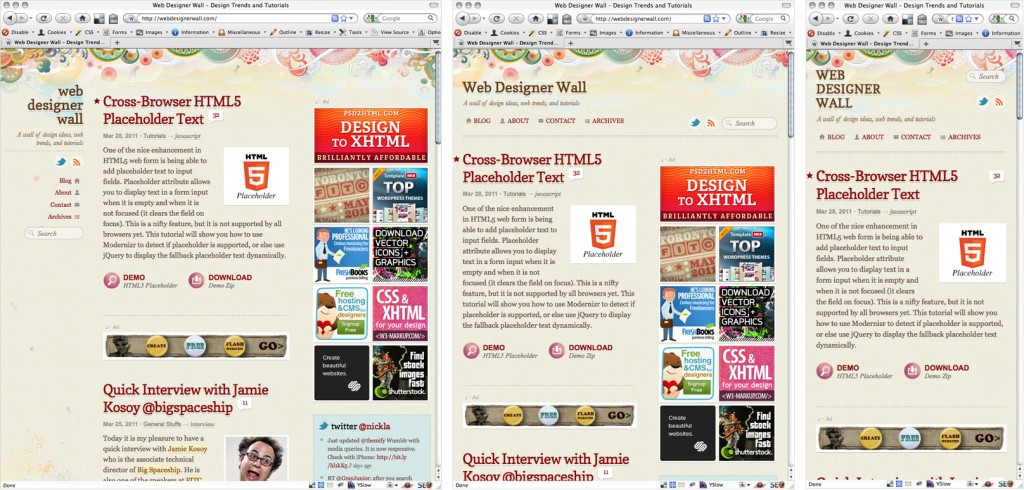
Through the evolution of JavaScript and CSS you now have the ability to create “flexible designs”. With response design specifically, the visuals literally respond to the current browser dimensions. So as the browser grows the design becomes wider, the layout adapting to accommodate the increased space. For example, an additional column may be added, margins widened, and photos enlarged. As the browser shrinks, columns combine, stacking underneath each other. At the smallest level, everything combines into a single column, perfect for mobile browsing.
Responsive design is a perfect example of visual reliability. The experience of viewing the website is maintained regardless of device or resolution.

To design responsively it’s important consider what elements will change and in what manner. What areas should expand, contract, combine, or stack? What areas can be removed completely?
The takeaway here is that content, users, device, browser, and context are all constantly in flux. Ensure you are not unnecessarily creating points of failure through functionality, technology, devices or visuals. Up to this point, we have looked at reliability from a “goal” driven perspective, which is not the whole story. Reliability plays a significant factor in user sentiment and experience as well.
Reliable Design and the User
Despite the common misconception that everyone is different and has completely different thought processes, there is consistency in human behavior. Our brains are all wired in very similar ways. As humans evolved, subconscious behavior that improved survival was passed on at higher rate. There are psychological “fundamentals” that are prevalent in most people, regardless of genetics and life experiences (which do play a factor). These fundamentals affect our perception of the world, shaping decisions and altering behavior.
The most important fundamental, is the desire for consistency. Consistency makes us feel safe, which is a basic human need. This perception of safety occurs when you can accurately predict the outcome of an experience. Accurate predictions are formed through consistent prior experiences. If every time you sought shelter you avoided potential threats, you can predict the same will happen in the future. If seeking shelter avoided threats only part of the time, you would not see shelter as a safe environment. It may seem far removed from the web, but people assess websites in the same manner.
We have a natural fear of the unknown. This fear protected us when we had to run from large animals that wanted to eat us for dinner. Today it means we are less likely to trust a company or website that is inconsistent in behavior and performance.
Consistency is so important to us that we base a lot of decisions on how consistent something feels. When questioned, many people state they want new and exciting, but behavioral they frequently choose familiar.
To illustrate this point, many business leaders argue that consistently average customer service retains customers longer than great customer service that’s spotty or inconsistent. It seems that we care more about knowing what to expect rather than the quality of service we get.
If the local coffee shop had generally courteous staff, but on occasion, an extremely rude barista, you would cringe at the possibility of running into the evil coffee slinger. Compare this to a competing shop that had staff that were not particularly warm, but were always civil. Chances are you would prefer the consistently average shop to the sometimes-frightening one.
Consistency has been attributed to the success of many companies and politicians. There is an age-old branding secret that says the more often someone sees your company and message the more they recognize you. A company that has frequent ads, e-mails, or press mentions becomes a company that you know quickly. If that company also has consistent messaging regarding their benefits, you start to associate the company with those benefits even if they have never proven them to you. The more consistent the messaging used, the more effective it is in storing itself into your memory.
Where consistency makes us feel comfortable, safe, and secure, inconsistency does the polar opposite. Inconsistent experiences make us feel uncomfortable, worried, and frightened. Even if a company is great most of the time, distrust forms if our interactions with them are inconsistent (even if sparingly). This applies directly to websites. If a user visits a site and the pages or performance isn’t consistent, it breeds a feeling of distrust.
We crave consistency both in life and from the websites we visit. A website that isn’t reliable is not consistent. If a site is not online consistently, if their pages are sometimes slow to load, or if the design is disruptive from page to page, your desire to frequent is dramatically diminished. If you do stick around for any length of time, you probably do so with hesitation.
So if consistency is important, what are the most important areas we can address to ensure its present?
Uptime
Many users feel that a site should be online at all times and failure to do so is a reflection on the company or organization. Realistically, 100% uptime is not attainable. Even 99.9% uptime requires expensive hardware (multi-layered fallback servers), redundant DNS servers, top-tier network access, and scores of 24/7 technicians to sprint into action at the first sign of trouble. Each layer of redundancy adds to the cost, which in turn gets passed on the purchaser. Most small businesses either do not see a need for, or chose not to invest in, such solutions.
That being said all effort should be made to ensure that users are not frequently confronted with a site that doesn’t load.
Performance
Users expect at least some level of performance from a website. At the most basic level this means the site should load quickly and without error regardless of what page you are on. It isn’t enough to have a homepage that loads quickly and ignore the rest of the site. If it takes one second to load the first page but six to load the following ones, the user will probably find this more frustrating that a site that takes 3 seconds to load every page. So once again, the underlying key to performance is *consistent* performance.
Visuals
Consistent visuals comfort the user as well. You could push the boundaries of your creativity by having a website look different from page to page. You might enjoy the flexing of your graphic skills, but it would just confuse the users. Each new look would cause the user to internal confirmation they are on the same website.
Users want to be comforted by similarities in both look and feel across a website. These similarities are established during initial impressions (typically via the home page), and should be relatively consistent from page to page.
Summary
Reliable design is important for both users and stakeholders. Reliability issues prevent a site from reaching its full effectiveness. A site plagued with mistakes, bugs, and server downtime discourage users from exploring further or returning. With every user that leaves, an opportunity is missed.
Reliability is obtained by keeping the design as technologically simple as possible. This way, users can — at a minimum — fully browse the site. Taking reliability a step further means using responsive visuals that adapt to different devices, screen resolutions, and browsers. Users not only expect reliability, they crave it. Remember, humans have deep innate need for consistency and will gravitate toward it when present.
Perhaps most important, consistency allows users to set expectations; expectations that are ultimately part of the designer’s responsibility to meet. When this process succeeds, it builds a sense of trust and goodwill. Unmet expectations result in opposing sentiments.
This chapter answered the question of why a site needs to be reliable, and the looked at common areas reliability issues originate from. You do not know, at this point, how to go about fixing these concerns. There are several core approaches to address common website failure points. In the next chapter you learn what those approaches are and how to use them in your daily work.