- User Experience
- Web Design
- Updated 08/19/2025
10 Design Principles to Reduce Cognitive Load
Summarize this post
If you’re not familiar with cognitive load and how it impacts interface design, it’s worth reviewing our previous blog post. If you’re already convinced cognitive load is important, the next step is addressing it.
Reducing cognitive load is accomplished by reducing or offloading mental effort (which are similar but different concepts.) Reducing mental effort is accomplished by simplifying, but how do you offloading mental effort?
In short, you design such that someone interacting with your interface intuitively picks up on critical information without having to use
Sound complex? It’s actually easier than you might think. There are ten design principles you can rely on to reduce cognitive load. Let’s review them.
Information Hierarchy
Almost all design has an “information hierarchy,” which is the perceived importance and relationship of elements based on how they’re treated. In visual design, the more “weight” an element has the more important it’s percieved.
Really large, bold text (heavy) is more important than smaller, thinner text (light.) Similarly a large, visually commanding image is more important than a small icon. This is the concept of visual weight and how it communicates a hierarchy of information.
Information hierarchy reduces cognitive load for two reasons. First, it subconsciously informs the viewer what elements are most important which reduces the need for conscious thought. Instead of having to think about what’s most important, the design makes it obvious.
Second, it facilitates scanning. Rather than focusing on and analyzing every element on the page, the user can skip their view across the most prominent elements and only deepen their focus over the areas most relevant to them.
Hick’s Law
Interacting with any interface requires constant decision making. What should I look at? What should I click? Do I want to keep going? Does this look like what I’m looking for? Should I fill out this form? Should I purchase this product?
Some of these are micro-decisions, barely noticed by the user. Others are larger decisions that require careful consideration.
Each decision regardless of size requires mental effort and that effort adds up.
Reducing the number of decisions required will reduce cognitive load, but you can also reduce the number of choices.
One way of reducing the amount of effort required is by limiting the number of options a user must choose between. This is a design principle called Hick’s Law.

Simply put the more options someone has the longer it takes to make a decision. When faced with too many options many people will opt not to make a decision rather than choose.
Anytime you can reduce the options available on your design, the less mental effort that will be required. This doesn’t just apply to actions like clicking a button or link, but also what to look at. The more items on the page the more options someone has to focus on and analyze. More on this later.
Clarity
Clarity is all about eliminating ambiguity. Users should be able to see, understand, and act with confidence. This more nuanced than hard rule, but is one of the most important factors in minimizing cognitive load.

Much of clarity is simplification. Cutting away anything that’s unnecessary and focusing on the simplest way to communicate the remaining necessities.
Don’t be clever when you can be clear. Don’t use five words when three will do. Don’t use icons if the message is already apparent.
Convention
We’re surrounded by conventions. Some so common you might fail to realize their existence.
When going up or down the stairs, do you have to think about how far and high to move your legs? This might seem like a silly question, but the reason you don’t need to think about using the stairs is convention.

There’s an established convention specifying the height and depth of stairs so you don’t need to learn the difference between each new set of stairs.
Over time, conventions become ingrained in our subconscious. Sometimes this is called muscle memory, but it applies to thought patterns as well. Our minds create established pathways for common patterns we experience to conserve energy.
Simply put, where possible our body and mind prefer to act from our subconsciously.
Consider this example, when logging into a website (or app) how much thought do you put into what information goes into the login fields? Probably none. Instinctively you put your username first, followed by your password.
Imagine if we reversed these two fields, would that throw users off? Even if the fields were clearly labeled, most users would miss the change and instinctively put username in first.
Conventions prevent the need for conscious thought and you should rely on them wherever possible.
Fitts’ Law
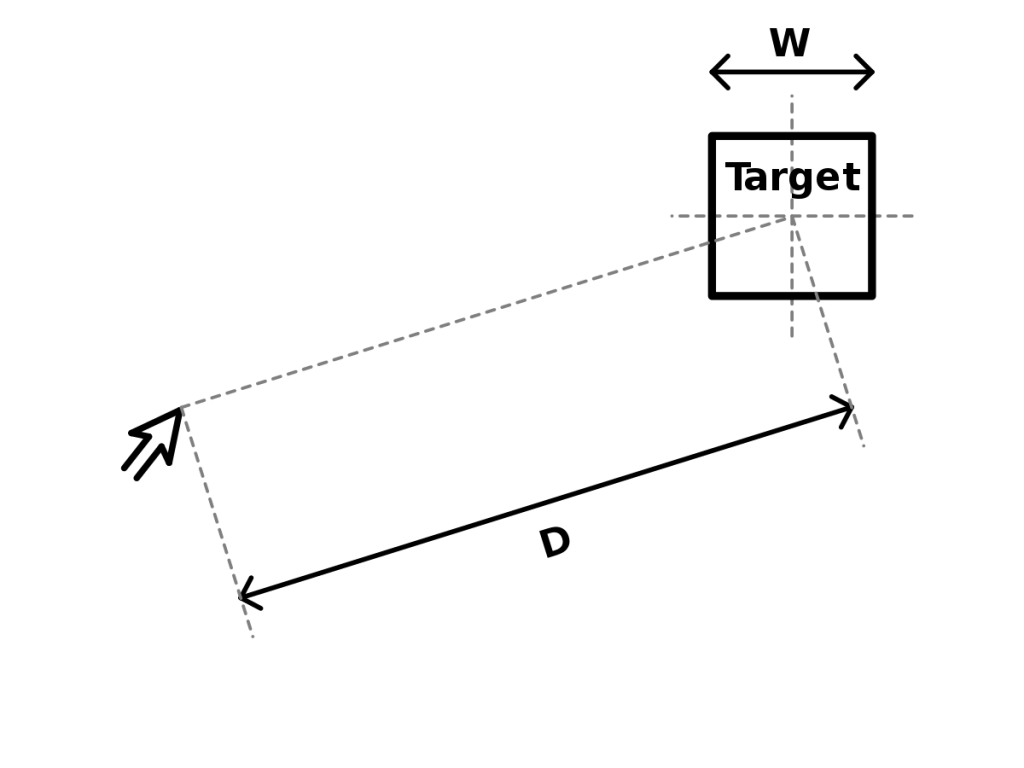
Fitts’ law dictates that the amount of effort required to interact with an element correlates to its size and distance. Meaning it’s hard to interact with elements that are further away and smaller.

This might seem more like a physical issue, but it really impacts both physical and mental energy. Attempting to interact with an element and failing, or having to very carefully move a mouse to click on a small area is frustrating. Frustration is directly tied to mental energy.
Fitts’ Law is fairly straight forward to incorporate. Ensure that interact-able elements are adequate size and within reachable proximity. This is especially clear with mobile devices where data indicates that most users hold their phone in one hand and interact with their thumb. This gives us a good sense of what areas of the interface are easier to reach and which are harder.
With a mouse, keyboard, or kiosk this is less predictable.
Affordance
Affordance is a concept that describes if it’s clear how an object can be used based on appearance. For example, you can immediately see that a spoon can hold liquid based on how it looks.

Applied to interface design this means it’s clear what can be interacted with based on appearance. To give you some examples:
- A button looks like a button
- Text links are underlined
- Navigation follows common design patterns
- Select fields if stylized still look like select fields
- Form elements if stylized still look like form elements
You cause problems when you deviate from convention for the sake of being different.
Sure, forms are not sexy but they’re typically extremely important. If a user has to question “Is that a text field?” the design will be less successful.
Progressive Disclosure
It’s easier to process complex information when it’s presented in small chunks. This is why phone numbers are broken into groups, rather than a single long string.
Anytime you have a large volume of information, or particularly complex information you should use progressive disclosure to reduce the amount of cognitive load required to process it.
So rather than present all the information to a user all at once, you break it into small bites starting general and moving more specific.
This can be done in a very literal way, only displaying one bite of information at a time, or more figuratively bites of information are grouped together and information hierarchy makes it easier to scan and process.
Infographics are a good example for the later. All the information tends to be visible at once, but visual hierarchy is used to support progressive disclosure.
Defaults
Consider this scenario, you’re attempting to donate to a local charity. The first question on the donation form is “How much do you want to donate?”
This can be a surprisingly difficult question. How much is enough? How much will help? How much do most people donate?
With no point of reference it takes significantly more brain power to make this simple decision.
Now imagine you’ve visited that same form and $50 is pre-selected. With a suggested donation you have a point of reference and only have to decide if you want to donate more or less and to what extent.
Aesthetic Usability Effect
This may surprise you but a more attractive design actually decreases cognitive load.
An attractive interface puts us at ease. This stems from our fight or flight response. Uncomfortable environments raise our defense mechanisms, narrows our focus and negatively impacts creative thinking.
Inversely comfortable/safe environments broaden our focus, make us more apt to try creative solutions, and make us more resistant to difficulty along the way.
All things equal, an attractive interface will feel easier to use and take less mental effort to solve problems compared to an unattractive one.
Feedback
Providing clear and consistent feedback at every step the way prevents a user from having to think. Users should never have to wonder “What’s going on?”
At all times ensure it’s clear the current state, what’s possible, what’s not possible, if something is happening and what might happen next.
One commonly neglected spot for feedback is hover/tab states on interactive elements. An obvious change when hovering over an element is clear feedback that it’s interactable.
Form fields are another example. A different visual treatment upon focus provides feedback which field is currently selected.
Summary
These design principles when used correctly will go along way towards minimizing the amount of cognitive load required to use your website or interface. As we’ve identified earlier, the less mental effort required the more successful your design will be.