- Digital and Design Strategy
- Updated 08/15/2025
How to: Use Psychology in Web Design to Drive More Conversions
Summarize this post

Several factors contribute to quality web design. Content, aesthetics, navigation, and usability are often some of the first that comes to mind. Go one level deeper, however, and there’s web design psychology. This focuses on influencing a consumer’s choice, building trust and confidence, and nudging them toward a particular action.
Because web design psychology has an immense impact on the subsequent approach taken, it’s vital to have a basic understanding of what it is, how it works, and how to incorporate it into your workflow. And that’s exactly what we’ll cover in this post.
What is Web Design Psychology?
It’s the process of designing a website based on understanding how humans interpret and interact with user interfaces and your target audience’s goals, tasks, and mental models. Mental models, by the way, are representations of how something works that guide perception and behavior. Web design psychology focuses on four main things.
1. An Understanding of the Emotional Need the Individual is Trying to Address
Every prospect enters the funnel with a specific emotional need, whether they’re conscious of it or not. The foundation of web design psychology is identifying that need and structuring your approach around it. This involves zooming out from the granular level and looking at a user’s overarching goal or the end state they want to reach.
For example, someone buying a car must get from point A to point B. Still, they could also purchase based on their desire to be a good parent (focusing on practicality and safety) or to elevate their perceived status (focusing on prestige, noticeability, etc.) Identifying this early on is vital because it shapes the fundamental direction of a website and ensures the messaging, labeling of navigation, structure of pages, visual tone, and calls to action align with your target audience’s conscious and subconscious thought processes.
2. Their Logical Justification for That Need
Diving deeper, web design psychology aims to determine the why behind that need and what’s motivating a prospect. If, for instance, their primary emotional need when buying a new car is elevating their perceived status, they may feel their current status isn’t where it should be, and they’re not getting the attention they deserve.
3. The Thoughts, Questions, or Objections They Have Around It
This tackles a prospect’s questions and concerns when using a website. For example, they may be concerned with safety, price, and being swindled when searching for a new car. By identifying common objections, you can feature relevant content to overcome them, such as providing detailed safety information, a price comparison, and testimonials.
4. The Criteria Around How They’ll Make a Decision
This might include choosing the brand with the safest product, the best price, or the one that looks the most reputable. Knowing these criteria beforehand will help you identify what’s most important during the decision-making process so you’ll know how to better appeal to a consumer and win their business.
How to Incorporate Web Design Psychology into Your Workflow
As for the application of web design psychology, there are four main ways to incorporate it.
1. Identify the Project Goals
Without definitive goals, your strategy will lack direction. So, it’s essential to clearly define what you’re trying to accomplish, as this will guide the approach to your site’s structure, content, and design.
2. Develop a User Model of Your Target Audience
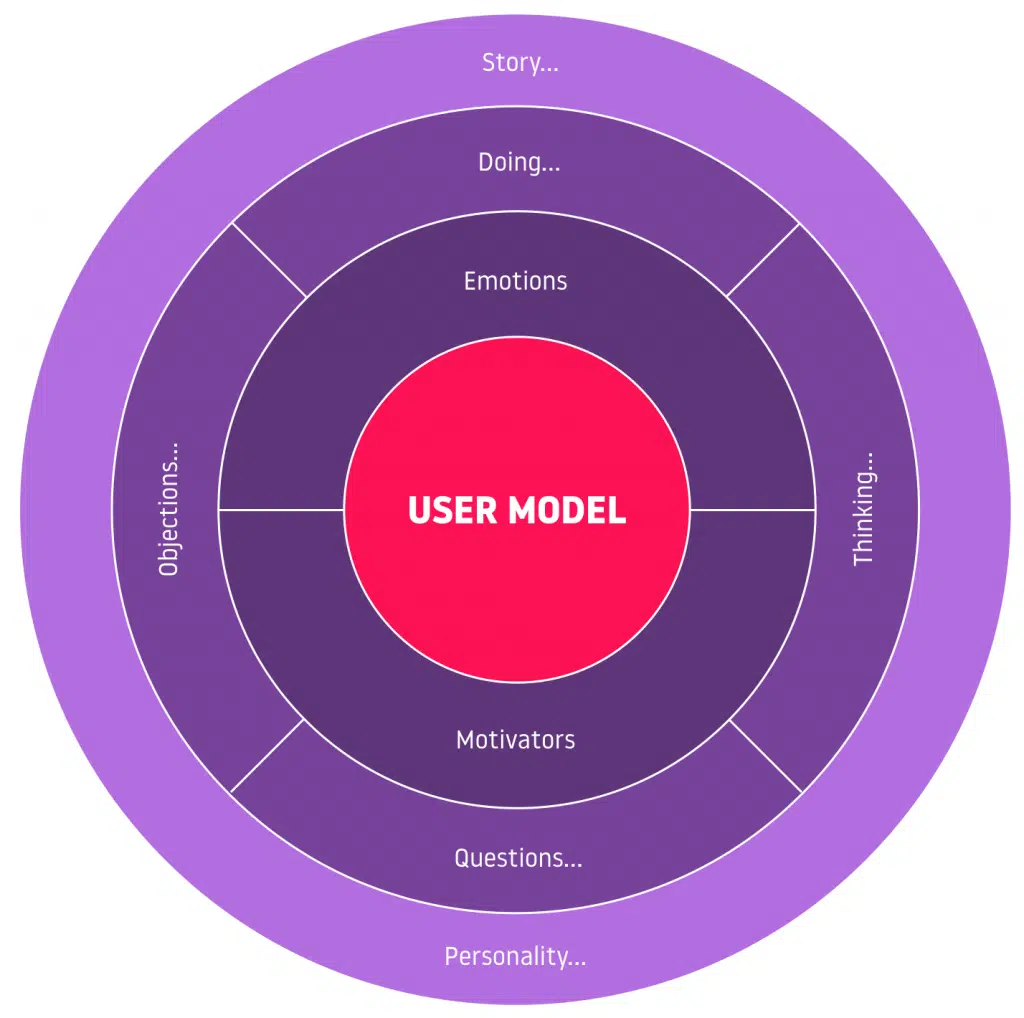
A crucial part of getting your visitors to like, identify with, and trust you is strategically creating an experience for your unique target audience. That helps ensure your website conveys precisely what your visitors want and converts more prospects into customers. This begins with first developing a user model of your target audience. We won’t dive deeply into this topic because we discussed it in detail in another post. But here’s a quick overview of what it looks like.

Using it leaves no stone unturned and gives you a crystal clear understanding of who you’re trying to reach and how they behave.
3. Create a Strategy Based on the User Model
Next, you want to take what you’ve learned about your target audience from creating the user model and develop a strategy for the website that identifies:
1. Key Messages
Determine what users should learn and take away from your website. This could include a differentiating value proposition, a clear understanding of how you can solve their problems, or answers to key questions. Use this as an initial building block for your strategy.
2. Content Organization and Labeling
Next, decide the most logical way to organize and label content so that it makes sense to your target audience. Avoid complex terminology that those in your industry are familiar with but may not necessarily make sense to users. Also, group website content should be based on how your target audience thinks about subjects rather than what’s conventional within your company or industry.
In the context of car sales, for instance, a consumer may think about “cars” and not “automobiles.” Getting the terminology right increases the odds of a website resonating with a user, which encourages engagement, helps build trust, and eventually moves them toward completing the desired action.
3. Ideal User Pathways
Keep in mind that as prospects move through the different stages of the buyer’s journey (awareness, consideration, and decision stages), they’ll be more receptive to some types of content than others. For instance, someone who’s just trying to understand different ways to solve their problem may prefer an introductory 101-type blog post. In contrast, someone in the final decision stage may want a case study or testimonials.
Knowing what content aligns with each stage of the buyer’s journey allows you to map out the ideal pathway you’d like visitors to navigate through at each stage. You’ll also know where to add nudges, links, and calls to action to get them to the relevant pages.
4. Page Structure
You can develop a strategy for each page along a conversion path as you gain knowledge from the previous steps and user models. Examples include the homepage, service/product pages, case studies, portfolios, and about pages.
For each of these pages, you’ll want to identify:
- What stage(s) of the buyer’s journey are people arriving at on the page?
- Is this the first page in their visit, or are they arriving from somewhere else?
- What questions or objections are they looking to address on this page?
- What do we want to communicate to them?
- Where do we want them to go next?
From there, you can structure pages accordingly and determine which elements are top priority, what navigation and messaging to use, and what content to block. Also, note that you can use your findings as a blueprint in future stages.
5. Calls to Action
Another integral part of your strategy is deciding which specific actions you want users to take, such as downloading a lead magnet, exploring a free trial, or speaking with a sales rep. To increase the odds of them taking those actions, you’ll need to identify what messages to use, what value you’ll offer in return for their action, and how you’ll address objections.
6. Visual Language
Finally, you must develop a tone/style that resonates with your target audience. This needs to be congruent with your overall branding and match your overall content’s look, feel, and tone. It also needs to align with what your target audience seeks in a provider. For example, you may aim to create a professional yet casual tone that is empathetic and down-to-earth.
4. Leverage User Experience Best Practices
Every user journey is a little different. That said, there are universal psychological principles that apply across the board regardless of the target audience. Here are some of the core best practices we recommend using.
Hick’s Law
Hick’s Law “states that the more stimuli (or choices) users face, the longer it will take them to make a decision. This makes it imperative to offer the most useful options to avoid frustrating the user.” To prevent “paralysis” where they become overwhelmed, it’s important to avoid needless complexity and focus on providing essential information to simplify the decision-making process.
Fitts’s Law
This is a UX law that states, “the amount of time required for a person to move a pointer (e.g., mouse cursor) to a target area is a function of the distance to the target divided by the target size. Thus, the longer the distance and the smaller the target’s size, the longer it takes.”
The crux of Fitts’s Law is that it’s better to use larger interactive buttons than smaller ones and keep distances as short as possible. For example, when approaching navigation, it’s better to use short drop-down menus where users can quickly click through to what they need rather than long ones that increase movement time.
Occam’s Razor
Under this principle, you shouldn’t overcomplicate web design and always opt for the simplest solution. Admittedly, it’s easy to go overboard and add unnecessary elements when approaching the design process. But Occam’s Razor encourages designers to reduce complexity and ask, “What minimum elements are needed to give users the information they are looking for?”
Recognition Over Recall
At its simplest, this law states that recognition, where information is remembered by experience, is more effective than recall, where it’s remembered by learning and practice. That’s because users can easily retain information for more extended periods through recognition memory.
A great example is when e-commerce stores feature a list of products users recently viewed. This helps them quickly remember items they were interested in to finalize their purchase. That’s important, considering the average cart abandonment rate is 69.82%.
Dual Encoding Theory
This theory states that combining visual and verbal information helps users understand it better.
See? By targeting two processing systems rather than one, as this graph does with pictures and words, it aids in learning. So, when trying to convey a lot of information quickly, using a combination of stimuli helps users digest it more easily.
5. Leverage Persuasive Design Patterns
The final way to incorporate web design psychology into your workflow is by capitalizing on proven persuasion techniques. Here are some of the most potent.
Social Proof
Social proof is one of the most fundamental yet practical tactics and involves getting approval from a trusted outside resource. Some common examples include previous customers, experts, influencers, and celebrities.
Authority
This overlaps with social proof and revolves around the principle that consumers naturally turn to trusted sources to decide. When someone with authority recommends your product, consumers are likelier to buy.
Mirroring
Mirroring occurs when a person subconsciously imitates the behavior of another person. This phenomenon plays a large role in building rapport. Web design psychology can apply this by basing images around a key value proposition rather than using generic stock photography.
Loss Aversion
Under this psychological concept, the fear of losing something is far more powerful than the pleasure of gaining it. A simple example would be stating there’s only a limited supply of a particular product, and other shoppers already have it in their shopping cart. Often, loss aversion spurs users to take action.
Halo Effect
This “is a ‘social-psychology’ phenomenon that causes people to be biased in their judgments by transferring their feelings about one attribute of something to other, unrelated attributes. So, if users like one aspect of something, they’ll have a positive predisposition toward everything about it.” For example, creating a beautiful website with impressive aesthetics should positively impact the overall UX and make visitors feel more comfortable buying from you.
Reciprocation
Reciprocation is a straightforward principle. If you give users something of value for free without asking anything of them, they’re more likely to reciprocate by completing a desired action later on. A classic example is giving away a free eBook to increase the chances of a consumer doing business with you.
Anchoring
Let’s say you first see a product that costs $300. Then, you see a second product that only costs $200. It’s human nature to view the second product as cheap. This principle is known as anchoring, where people unconsciously hold onto the first information they hear.
Priming
The definition of our last principle, priming, is exposing a user to a stimulus to influence future behavior. For example, placing a coupon field on a website checkout page would prime a shopper to use it and proceed with their purchase even if they had no original plan.
Final Thoughts: How Web Design Psychology Impacts Your Project
Web design psychology affects projects in multiple ways, including creating a better user experience and making it easier to achieve defined objectives.
By understanding the essentials, you can build a winning website from the ground up and convert more prospects into leads and more leads into customers for maximum conversions.