- User Experience
- Web Design
- Updated 08/19/2025
Design, Copy and Mental Processing
Summarize this post
Most discussions of speed and websites focus on response time, download footprint and rendering performance. While all aforementioned elements are important, there is another aspect of site performance to be aware of— the speed of the human mind. It’s safe to say the human brain processes information faster than any computer, browser and of the internet, so it may seem irrelevant to website performance. Truth be told, the design plays a significant role in how fast the brain can process information.
Mental Processing and It’s Effect on Design
Despite the power of the human mind, it still takes effort (and therefore time) to process information. Design, especially on the web, is primarily a vehicle for communicating information. Therefor great design not only communicates information, it also does so in a way that minimizes mental processing.
This ultimately ties into three key (out of — in my opinion — six) aspects of design. Specifically utility, usability and proficiency. Utility is the “functional” aspect of design. Every design is created with a result in mind, serving a specific function. For example, getting a user to contact you or purchase a product. Usability is how successful users are in achieving their tasks. Finally proficiency is how design impacts user performance. Can they complete tasks quicker? Are they able to do things they otherwise couldn’t feasibly do? etc…
Speed of processing effects each of these three aspects of design (and indirectly the other three as well.) In the book Willpower, authors Baumeister and Tierney describe the behavioral result of spending mental energy. In short, the more energy spent the less willpower one has at a given moment. This means running into usability problems, reading through poorly formated text and hunting for information leaves users with little willpower to pursue their task. Users who are willpower deficient are unlikely to push forward and perform an action which fulfills a site objective.
By reducing the effort required to process the information on a page you keep the users willpower high, increasing the likelihood they will perform said action. I doubt anyone would argue the value of reducing mental strain, so the then question becomes “how can you do so?” To grasp the solution you must first understand the problem.
Information Processing is Influenced by Presentation
The human brain processes information in different ways, influenced by the method of delivery. When delivered in an optimal way, the brain observes, processes and absorbs information quickly and effortlessly. Not surprisingly there is a connection between speed of processing and work required, which is often referred to as mental load. Inversely, information in some forms is processed slowly, requiring additional effort for comprehension. In my opinion, the best way to understand the difference is by experiencing it.
First read the paragraph below and do your best to understand exactly what it describes.
“It’s a bright and sunny day. The scene is littered with bright-colored, metal and plastic playground equipment. Behind the playground lies and old, brooding brick wall. Three children are here, carelessly enjoying their youth in the spring sunlight. With smiles and giggles they bound across a some play toys which resemble something out of a space rodeo. The space toy has three large poles erupting from the ground, twice the height of the kids themselves. On each poll has a plastic seat, allowing them to stand, hop and sit as they rotate positions…”
Think about how long it took to read the passage, visualize the description and absorb the information. Then, take a look at the image below.

Was it easier to process the text or the photo? Which method took more time? Which method lead to a greater understanding of the information?
Visuals Are Processed Faster than Text
This exercise demonstrates something important, we process visuals quicker than text. So why is the web overloaded with textual content? International design firm Information Architects have even claimed that Web Design is 95% Typography (because there is so much textual content.) There is a problem here, if an overwhelming amount of content on the web is text, then most websites are not as effective as they could be.

There are a host of causes for the heavy reliance on textual content. Visually representing complex ideas is difficult, sometimes impossible. Creating diagrams, flow charts and selecting (or taking) photos is time-consuming and can be cost prohibitive. I realize from a pragmatic standpoint it’s unrealistic to expect a major shift from text to visuals with web content. That’s OK, a purely visual web wouldn’t be very useful anyways. There is a middle ground, pairing visuals with text.
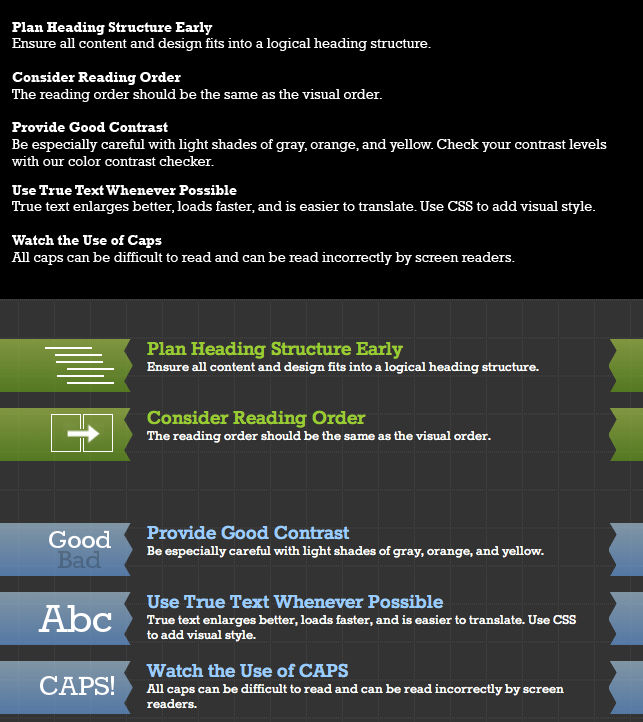
Visuals Combined with Text are Processed the Quickest
While we process visuals faster than plain text, we actually process information the quickest when text and visuals are used in conjunction. This is why captions, infographics and comic books are so popular. Infographics in particular are great examples of how combining the two content types eases the comprehension of complex information.

As designers we should be proactive about combining (appropriate) visuals with the textual content provided. In my experience, many designers (including myself) only include photos, diagrams and other visuals when requested. But in doing so we are doing our clients (or projects) a disservice. We should be looking for opportunities to translate text heavy sites into more visual experiences. In doing so we will be designing more effective websites.
Summary: One Piece of Many
The delivery of content is only one influencer of mental processing (all be it a big one.) Even with out visuals the speed which users absorb textual content can be improved through a host of design methods. Progressive disclosure, F Pattern content and line-length are a few quick examples. Which method is most appropriate depends on the context and type of content you are working with. More important is awareness of mental processing and how your work influences it.
Note: I do realize the irony of having a text heavy post on this subject.