Blog
Parallax Scrolling Effect – 12 Tutorials and Resources
I try not to succumb to the lure of new design tricks but alas I am human. While I have been able to avoid several recent design trends, I must confuse the “wow” of parallax scrolling grabbed me by the brain and hypnotized me for some time. I was so stricken that several previous design concepts for my agency website were focused around the parallax technique. At that time there was little information published on how to reproduce the parallax effect. I stumbled across one, maybe two different home-brewed techniques that worked but were not exactly what I wanted.
Eventually I gave up on the parallax idea and produced a website that stuck to typical javascript effects. In revisiting the technique for a new project I was pleasantly surprised with an abundance of tutorials and resources. In an effort to catalog them all, I developed the list below.
Tutorials
1. Recreating the Nike a Better World Parallax Effect
2. Javascript Parallax Effects (A Deeper Look)
3. One Page Website with the Parallax Scrolling Effect
4. Behind the Scenes of Nike Better World
5. Create a Funky Parallax Background Using jQuery
6. Create an Animated Parallax Header
7. Using jQuery to Create Parallax Scrolling Backgrounds
8. Parallax Scrolling Tutorial
Resources
9. Scrolling Parallax jQuery Plugin
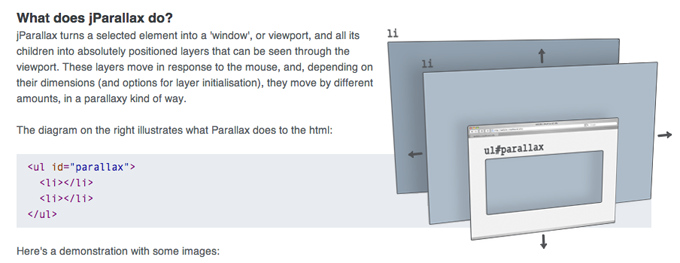
10. jParallax Plugin
11. jQuery Scroll Parallax Plugin
12. Parallax Slider
13. jQuery Parallax Plugin
Thoughts on Parallax
There is no denying the “sexiness” of parallax effects but I question their usefulness. The primary purpose of the effect is an increase in engagement, ideally through an emotional response. If you have done any learning on emotion and design you know that all decisions are made based on emotion (with very little logic actually coming into play.) It would seem the parallax effect would be an ideal technique for any website… but it’s not. The approach is not without its shortcomings. The two major issues being performance related. Parallax websites tend to run slow even on fast machines and they also tend to slowdown the user. In the cases where users are just looking for information the “cool technique” becomes a hindrance, frustrating the user instead of exciting them.
Before using the parallax effect make sure it is the right approach for your situation.