Blog
The Gutenburg Diagram in Design
We are fortunate to be a part of web design as it reaches maturity. With advances in technology and prominent bloggers publishing great information on design concepts such as using grids, baselines, art direction and the rule of thirds (among others) we are able to work with the design of websites on a much higher level than even a few years ago.
However there are other principals of design that have yet to get ample amount of attention or usage. One of these principals is the “Gutenburg Diagram,” which you have likely used on some level with out realization.
How the Gutenburg Diagram Will Improve Your Design
The gutenburg diagram is a method of understanding how cultures who read right to left, visual navigate a composition, and how to optimize layout as a result of it.
Since we are trained to read from the top left to the bottom right naturally, we instinctively sweep a composition starting from the top left down to the bottom right (often several times).
As information hierarchy and visual emphasis are such critical parts of design, knowing how a user is going to look at your site despite design can lead to a much more effective layout.
How the Diagram Works
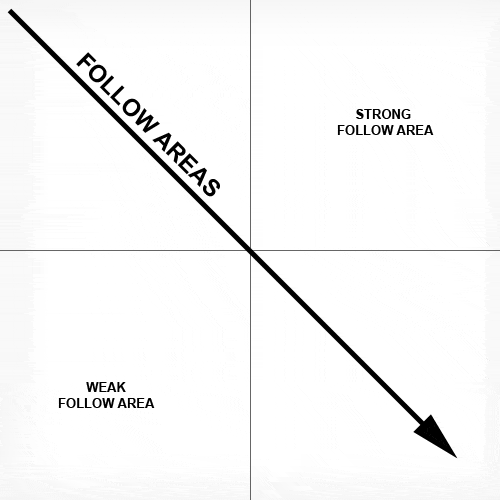
The diagram dissects the composition into four quadrants. In this case since we are designing for the web, it will be dictated by the screen resolution and location of the fold.
The upper left quadrant is the first area that a users eye will focus on. The eye will then sweep downward crossing the center or intersection of all four quadrants, before coming down to the bottom right hand quadrant.
The upper right quadrant and lower left quadrants are called fallow areas. The top right is a strong follow area, where the lower left is a weak follow area.
These areas will receive little visual attention unless they are emphasized through design. The top right will receive more attention than the lower left all other things equal.
Using the Diagram for Excellent Web Design
By understanding and working with the diagram we can maximize the effectiveness of our designs by using it to our advantage. It is probably a good thing that web convention puts the logo in the top left of the screen. It will be the first thing that users see, tell them where they are as well as help brand the website.
De-emphasis
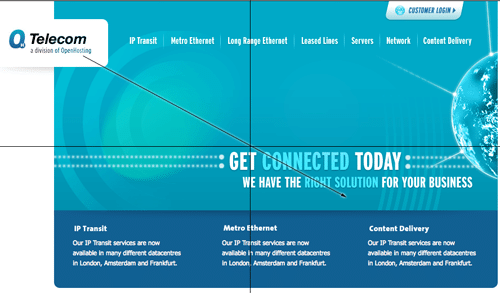
Since we know that the bottom left and top right quadrants will receive less visual attention, we can put less important elements in those areas. You may have noticed the convention that puts secondary navigation links in that area, such as client login, rss feed, etc…
This is a perfect use of the gutenburg diagram, as such navigation is not nearly as critical as the primary navigation. However those who are looking for it can still find and use it when needed.
Place important visuals and content consciously
As you design down the page, you may also want to consider moving more important content or visuals into the path of the diagram. If you have a choice, place important content at the fold on the right hand side of the design rather than the left. A common occurrence would be swapping content for a image left to right, to place greater emphasis on one or another.
You may also want to reconsider placing the navigation in a right aligned manor, as you are unlikely to place it at the bottom of the composition anyways.
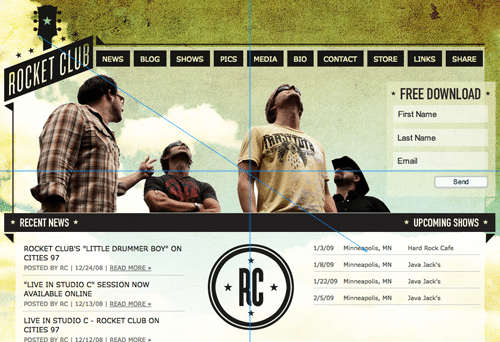
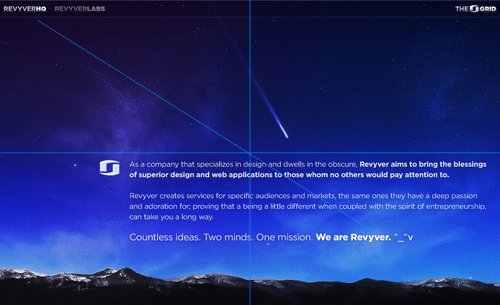
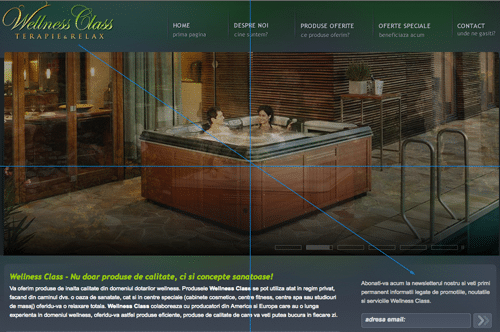
Examples of the Gutenburg Diagram
Final Thoughts
The Gutenburg diagram is not gospel. Once you start playing with visual emphasis and weight, how a user looks at a design can drastically be altered. However the idea is to use the diagram to your advantage and use our instinctual way of looking at a design to strengthen the layout and composition.
FREE TOOL: OPTIMIZE YOUR SITE
Grade Your Entire Website in Seconds
Submit your website link and get a detailed report on how you can improve page performance, SEO optimization, mobile usability, and more.